Einige kleine Code Snippets für das Dashboard von WordPress
Mit den nachfolgenden Snippets kann man auf recht einfache Weise das WordPress-Dashboard an seine Bedürfnisse anpassen. So kann man die eine oder andere Sache, die möglicherweise etwas nervt, deaktivieren bzw. ändern. Diese Code Snippets können in der functions.php des Child Themes erfasst werden. Alternativ kann man auch das Plugin Code Snippets verwenden. Das kann auch interessant sein bei Webseiten, die mehrere Benutzer, die sich nicht so gut auskennen, bearbeiten.
Die Reihe zu Snippets werde ich bei Bedarf fortführen, wenn ich weitere interessante Snippets finden sollte.
Verwendung in einem Child Theme
Die Snippets kann man bei Nutzung eines Child Themes in die functions.php eintragen.
Ein Child Theme ermöglicht es Ihnen, grundsätzlich das Aussehen und die Funktionalität des Parent Themes beizubehalten. Als Parent Theme bezeichnet man das Theme, das zum Einsatz kommt (auf haurand.com nutzen wir GeneratePress).
Im Child Theme werden Anpassungen bezogen auf das Aussehen im Rahmen der style.css vorgenommen. In der functions.php werden dagegen zusätzliche oder geänderte Funktionen genutzt, um z. B. Änderungen am Dashboard wie in unserem Fall vorzunehmen. Daneben kann man auch noch Templates anpassen.
Wenn Ihnen nicht klar ist, wie man ein Child Theme erstellt, können Sie sich z. B. diesen Beitrag ansehen. Eine umfangreiche Darstellung in englischer Sprache gibt es auf der folgenden Seite von WordPress.
Hat man kein Child Theme gibt es ein wunderbares Plugin zur Nutzung der Snippets als Alternative: Das Plugin Code Snippets hat Bego (@pixolin) schon in einigen Supportanfragen empfohlen. Normalerweise nutze ich bei Webseiten Child Themes. Auf Testseiten habe ich das Plugin allerdings eingesetzt und das klappt hervorragend. Nach Aktivierung des Plugins kann das jeweilige Snippet erfasst werden. Das werde ich nachfolgend bei einem Beispiel zeigen.
Alle Medien zeigen
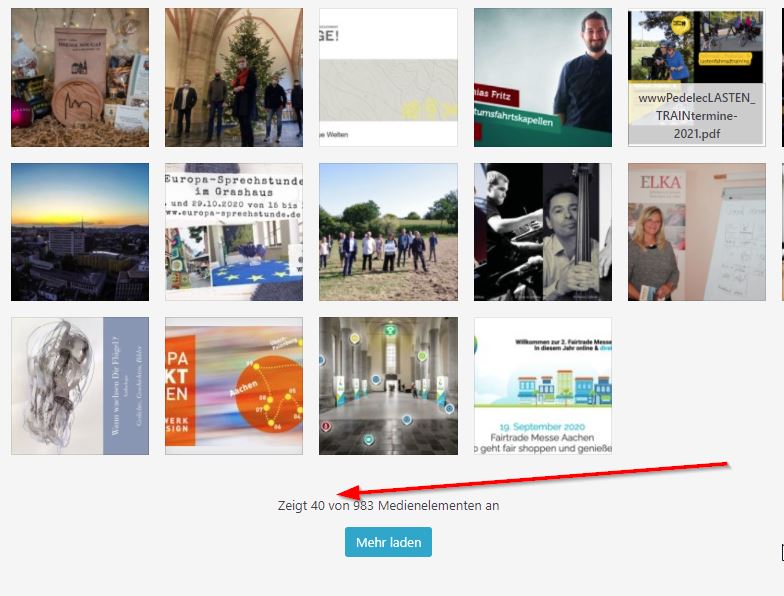
In WordPress 5.8 werden jetzt standardmäßig wohl aufgrund der Barrierefreiheit immer nur 40 Medien gezeigt. Das war in den vorherigen Versionen von WordPress anders.
Um den „alten“ Zustand wiederherzustellen, gibt es einen neuen Filter, auf den Angelika (@la-geek) in dem folgenden Beitrag im Forum und auf den auch in einem Beitrag von WP-Sofa hingewiesen wurde:
// Alle Medien zeigen - abschalten von jeweils 40 Medien
add_filter( 'media_library_infinite_scrolling', '__return_true' );Wer lieber keine Snippets nutzen möchte, kann das Plugin „Media Library Enable Infinite Scrolling“ installieren und aktivieren, das auch nichts anders macht.
Hier der Link zur Referenzseite von WordPress
Bezogen auf dieses Beispiel möchte ich hier kurz erläutern, wie man das Snippet über das Plugin Code Snippets nutzt.
Das Plugin Code Snippets
Wenn man das Plugin Code Snippets installiert hat, erscheint links in der Menüleiste ein zusätzlicher Menüpunkt „Snippets“ mit einer Schere als Symbol. Bei dem Untermenüpunkt „Einstellungen“ braucht man im Prinzip keine Änderungen vorzunehmen.
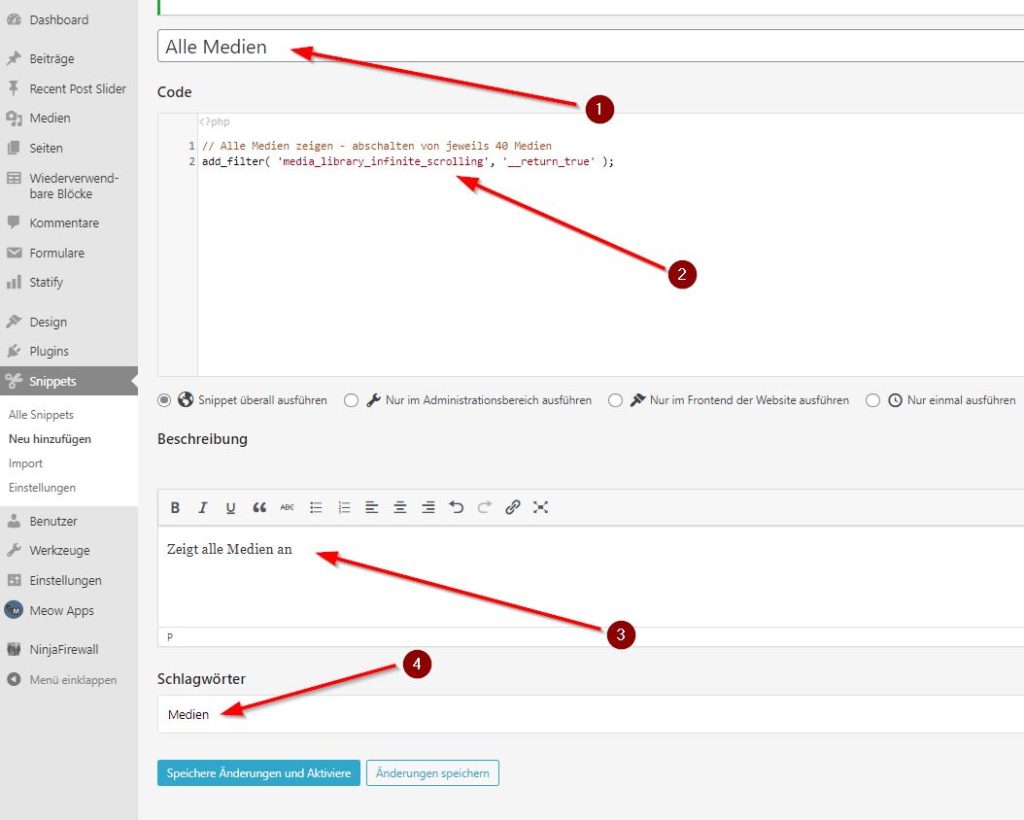
Um ein neues Snippet anzulegen klickt man auf den Untermenüpunkt „Neu hinzufügen“. Hier trägt man das Snippet wie folgt ein:
- Bezeichnung (hier „Alle Medien“).
- Bei Code wird das Snippet eingetragen. Die erste Zeile enthält einen Kommentar und wird daher durch zwei Schrägstriche gekennzeichnet.
- Unter „Beschreibung“ kann eine etwas ausführlichere Darstellung des Snippets eingetragen werden.
- Wenn man mehrere Snippets verwendet, kann man zusätzlich noch Schlagwörter vermerken.
Anschließend klickt man auf den Button „Speichere Änderungen und Aktiviere“. Das war’s.
Von Bedeutung ist noch, wo das Snippet ausgeführt werden soll. Bei diesem Snippet würde ausreichen, wenn man einstellt, dass das Snippet nur im Administrationsbereich ausgeführt werden soll. In dem Fall kann die Performance dann noch ein wenig verbessert werden.
Welcome Panel deaktivieren
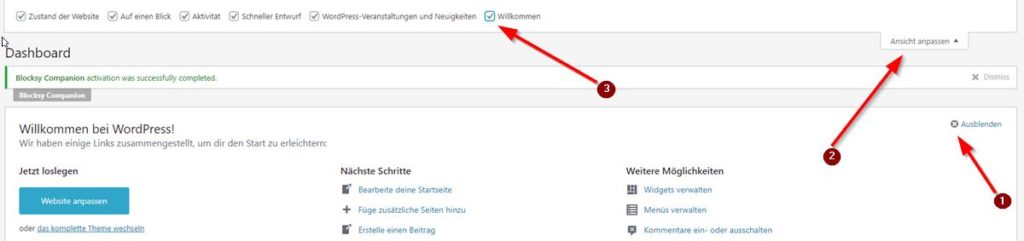
Das Willkommensfenster (Welcome Panel) ist eine Box, die der Dashboard-Seite Ihres WordPress-Administrationsbereichs hinzugefügt wird. Es enthält Verknüpfungen zum Ausführen verschiedener Aufgaben und hilft neuen Benutzern, sich zurechtzufinden.
Dieses Willkommenfenster kann z. B. über „Ausblenden“ (1) temporär deaktiviert werden. Wenn das Fenster dauerhaft nicht gezeigt werden soll, kann man über „Ansicht anpassen“ (2) und anschließend durch Ausschalten in der Checkbox „Willkommen“ (3) erreichen.
Eine andere Möglichkeit bietet die folgende Zeile:
remove_action( 'welcome_panel', 'wp_welcome_panel' );Quelle: https://developer.wordpress.org/reference/hooks/welcome_panel/
Gutenberg Welcome Modal deaktivieren
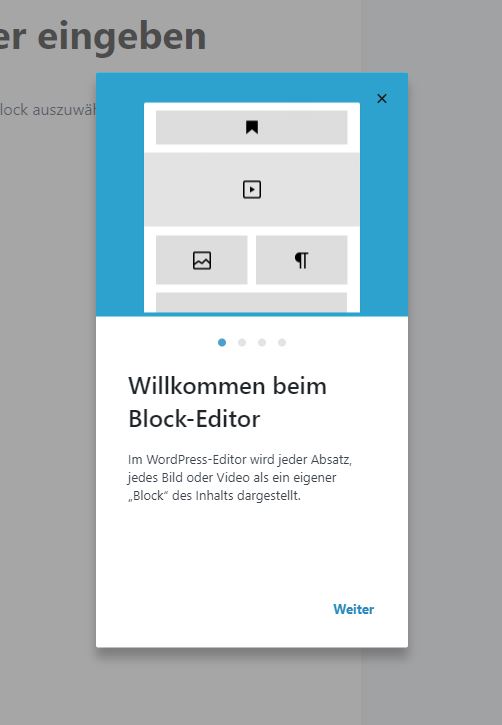
Jedes Mal, wenn ein neuer Benutzer einen Beitrag erstellen möchte, erscheint zunächst das Gutenberg Tips Welcome Modal (“ Willkommen beim Block-Editor „) – eine Art Willkommensleitfaden für den Blockeditor. So weit ich das feststellen konnte, kann dieser Willkommensleitfaden allerdings auch zu einem späteren Zeitpunkt auftauchen, wenn man eben nicht mehr ein neuer Benutzer ist. Mich persönlich nervt das eher.
Wenn man diesen Willkomensleitfaden nicht haben möchte, kann man das über den folgenden Code verhindern:
// disable gutenberg welcome modal
function disable_gutenberg_tips() {
$script = "
jQuery(document).ready(function(){
var is_tip_visible = wp.data.select( 'core/nux' ).areTipsEnabled()
if (is_tip_visible) {
wp.data.dispatch( 'core/nux' ).disableTips();
}
});
";
wp_add_inline_script( 'wp-blocks', $script );
}
add_action( 'enqueue_block_editor_assets', 'disable_gutenberg_tips' );Eine alternative Lösung findet man in dem folgenden Beitrag.
Quellen:
- https://wordpress.org/support/topic/disable-gutenberg-welcome-modal/
- https://wordpress.stackexchange.com/questions/334559/deactivate-gutenberg-tips-forever-not-gutenberg
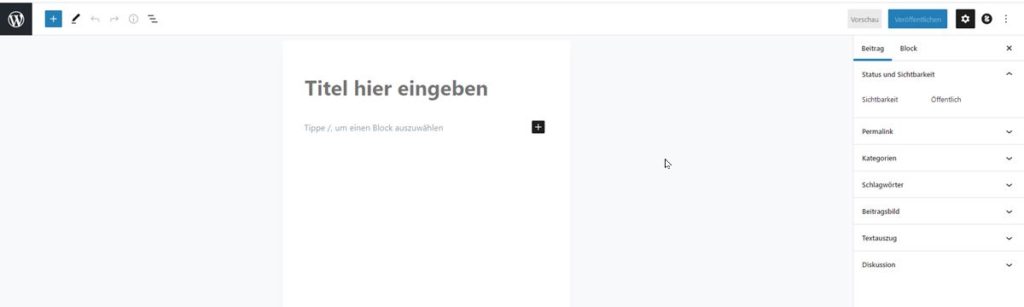
Deaktivierung Full Screen Editor als Voreinstellung
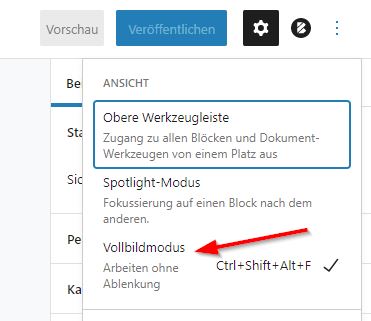
Normalerweise schalte ich den Vollbildmodus, der in der Regel die Standardeinstellung darstellt, manuell ab. Der Vollbildmodus blendet das Menü am linken Rand (Dashboard) aus. Manuell kann man den Vollbildmodus ausschalten, indem man auf die drei senkrechten Punkte oben links und anschließend auf „Vollbildmodus“ klickt. Alternativ kann man auch die Tastenkombination STRG + SHIFT + ALT + F nutzen:
Wenn man aber sowieso nicht im Vollbildmodus arbeiten möchte, gibt es ein Snippet, mit dem man dafür sorgen kann, dass der Vollbildmodus eben nicht als Standard eingestellt ist:
// Disable Block Editor default FullScreen mode in WordPress
function jba_disable_editor_fullscreen_by_default() {
$script = "window.onload = function() { const isFullscreenMode = wp.data.select( 'core/edit-post' ).isFeatureActive( 'fullscreenMode' ); if ( isFullscreenMode ) { wp.data.dispatch( 'core/edit-post' ).toggleFeature( 'fullscreenMode' ); } }";
wp_add_inline_script( 'wp-blocks', $script );
}
add_action( 'enqueue_block_editor_assets', 'jba_disable_editor_fullscreen_by_default' );Quellen:
- https://jeanbaptisteaudras.com/en/2020/03/disable-block-editor-default-fullscreen-mode-in-wordpress-5-4/
- https://github.com/WordPress/gutenberg/issues/15105
„alte“ Widgets aktivieren
Wenn man kein Fan des neuen Block-Editors für die Verwaltung der Widgets ist, kann man diese Option im Gutenberg-Plugin und im Block-Editor deaktivieren:
// Disables the block editor from managing widgets in the Gutenberg plugin.
add_filter( 'gutenberg_use_widgets_block_editor', '__return_false' );
// Disables the block editor from managing widgets.
add_filter( 'use_widgets_block_editor', '__return_false' );Dementsprechend reicht die letzte Zeile für die Darstellung der Widgets in „alter“ Form, wenn man das Gutenberg Plugin nicht installiert hat.
Quelle: https://wpcodeus.com/disable-widget-block-editor-in-wordpress-5-8/
Eine Umstellung auf den alten Widgetbereich sollte nur für eine Übergangszeit aktiviert werden. Die Gründe hat Bego im Foren-Beitrag sehr ausführlich und treffend dargestellt.
Menüpunkte deaktivieren
Mit dem folgenden kleinen Snippet kann man einzelne Menüpunkte deaktivieren.
/**
* Removes some menus by page.
*/
function wpdocs_remove_menus(){
remove_menu_page( 'index.php' ); //Dashboard
remove_menu_page( 'jetpack' ); //Jetpack*
remove_menu_page( 'edit.php' ); //Posts
remove_menu_page( 'upload.php' ); //Media
remove_menu_page( 'edit.php?post_type=page' ); //Pages
remove_menu_page( 'edit-comments.php' ); //Comments
remove_menu_page( 'themes.php' ); //Appearance
remove_menu_page( 'plugins.php' ); //Plugins
remove_menu_page( 'users.php' ); //Users
remove_menu_page( 'tools.php' ); //Tools
remove_menu_page( 'options-general.php' ); //Settings
}
add_action( 'admin_menu', 'wpdocs_remove_menus' );
?>Quelle: https://developer.wordpress.org/reference/functions/remove_menu_page/
Zusätzlicher Menüpunkt zu wiederverwendbaren Blöcken:
Update
Eine bessere Version dazu findest du in dem folgenden Beitrag zu WordPress 6.4.
Auf der Basis des folgenden Beitrags habe ich auf einer Webseite einen Link in das Admin-Menü eingefügt:
/* Menüpunkt zu wiederverwendbaren Blöcken:*/
function be_reusable_blocks_admin_menu() {
add_menu_page( 'Wiederverwendbare Blöcke', 'Wiederverwendbare Blöcke', 'edit_posts', 'edit.php?post_type=wp_block', '', 'dashicons-editor-table', 22 );
}
add_action( 'admin_menu', 'be_reusable_blocks_admin_menu' );Quelle: https://www.billerickson.net/reusable-blocks-accessible-in-wordpress-admin-area/
In dem Fall hat man einen zusätzlichen Menüpunkt „Wiederverwendbare Blöcke“ im Admin-Menü.
Siehe dazu auch die Doku von WordPress.
Links und weitere Quellen
- WordPress Code Snippets Library
https://wpsnippets.org/library/ - WordPress Code Snippets Library
https://library.wpcode.com/ - Your Code Snippets in one convenient place
https://codesnippets.cloud/
Fazit
Mit der Nutzung von Snippets hat man die Möglichkeit kleinere Änderungen z. B. am Dashboard durchzuführen. Wenn man kein Child Theme verwendet, hat man mit dem hervorragenden Plugin Code Snippets eine sehr gute Alternative. Wie man fatale Fehler im Zusammenhang mit der Erstellung einer function bei Code Snippets korrigiert, zeige ich in diesem Beitrag
Mehr erfahren auf dieser Webseite








Schreibe einen Kommentar