Einen Button mit dem Block-Editor (Gutenberg) erstellen und schöner gestalten.
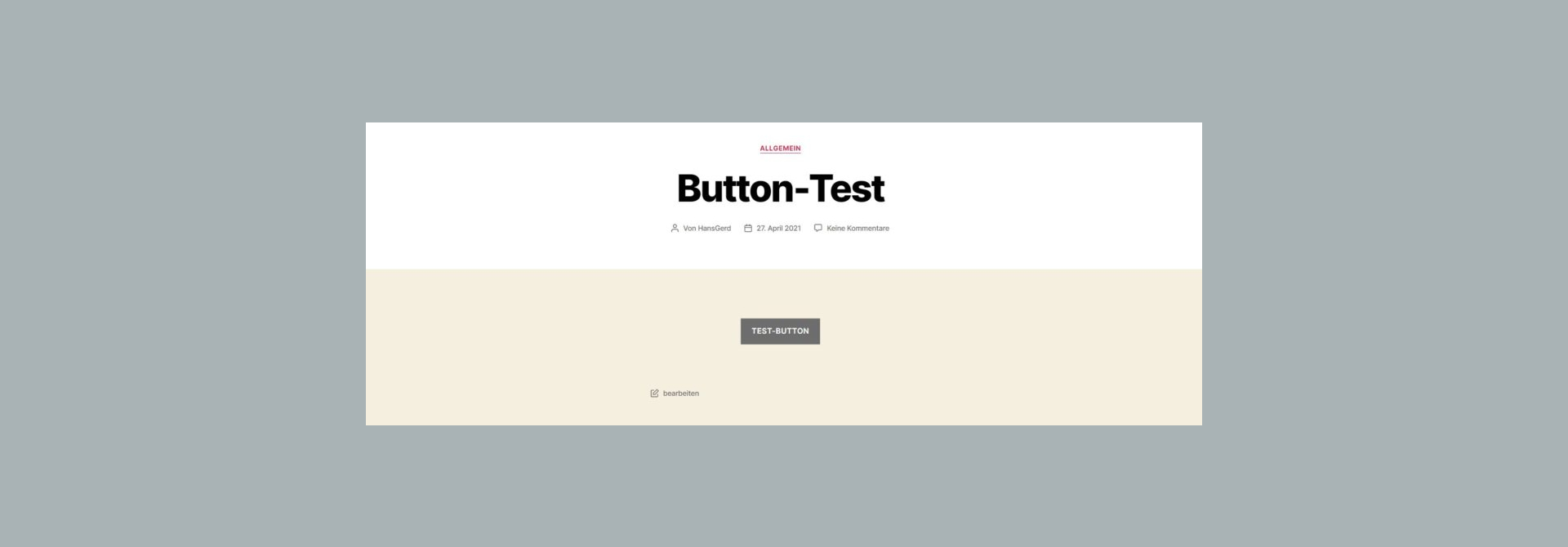
In unserem Fall wollten wir einen Button erstellen, der genau in der Mitte des Bildschirms zu sehen ist und als Hover-Effekt (beim Überfahren mit der Maus) die Farbe von grau auf rot wechselt. Der Button soll zusätzlich noch eine Animation erhalten.
Hört sich einfach an, ist es aber leider nicht ganz. Aber der Reihe nach:
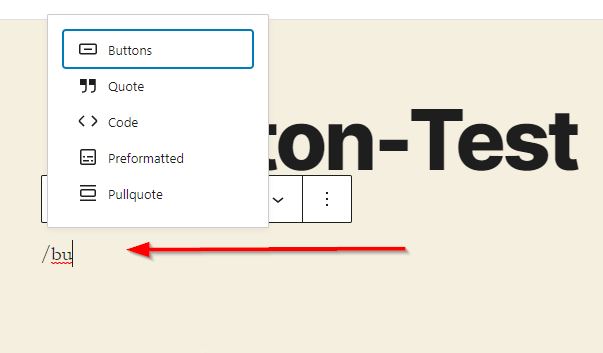
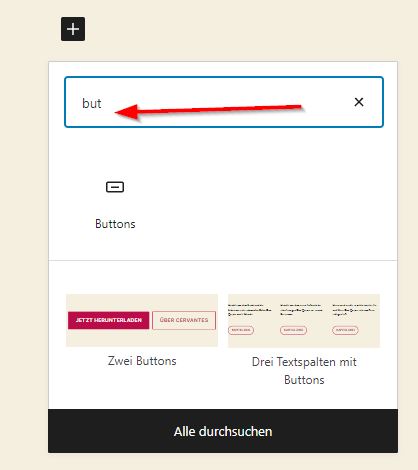
Zunächst erstellen wir den Button. Dazu geben wir entweder in der Eingabezeile /bu oder klicken auf das +:
Eigenschaften des Block-Editors nutzen
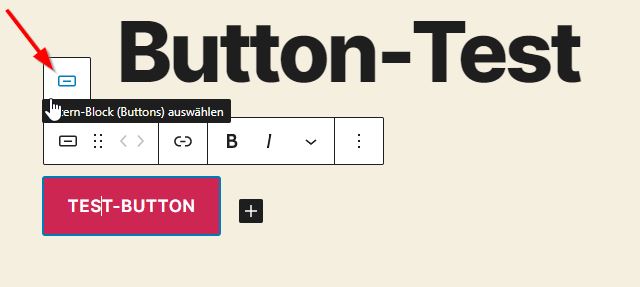
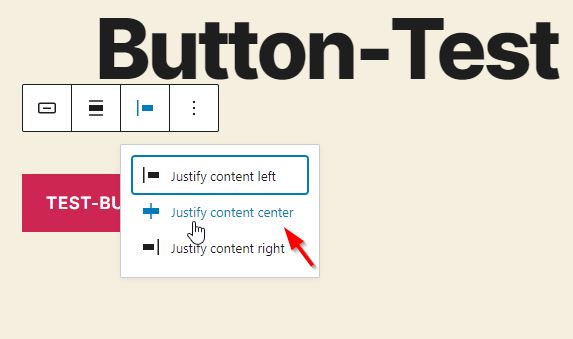
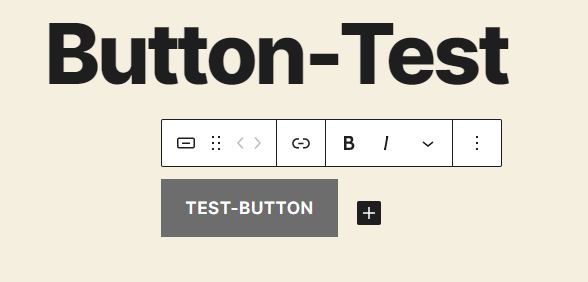
Wir beschriften den Button (in unserem Beispiel mit Test-Button). Die Buchstaben werden dabei automatisch in Großbuchstaben umgewandelt. Um das Element zu zentrieren, müssen wir mit dem Cursor oberhalb der Leiste mit den Eigenschaften des Buttons gehen, Dann erscheint das gleiche Symbol für den Button und der Tooltip „Eltern-Block (Buttons) auswählen“. Bei Klick auf den Eltern-Button erscheint eine Leiste mit den Eigenschaften des Buttons. Hier können wir den Button zentrieren. Rechts in der Spalte mit den Eigenschaften des Blocks könnte man das Element noch zusätzlich in einer Zeile oder in einer Spalte zentrieren. Da der Button in der Mitte des Viewports erscheinen soll, lassen wir die Einstellung so wie sie ist.
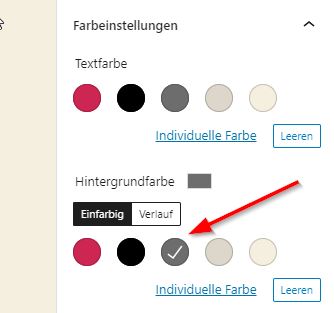
Der Button wird anschließend auch wie gewünscht in der Mitte gezeigt. Schließlich soll noch die Farbe geändert werden. Das machen wir über die Eigenschaften, die rechts in der Spalte zu sehen sind. Hier wählen wir als Hintergrundfarbe beispielsweise „grau“ aus:
Animationen beim Hover des Buttons
Wenn man mit der Maustaste über den Button fährt, soll die Farbe in rot geändert werden. Diese Effekt bezeichnet man als Hover. Allerdings kann dieser Effekt nicht über die Eigenschaften erreicht werden. Dazu benötigen wir eine entsprechende CSS-Regel. Diese Regel erfassen wir unter Design > Customizer > Zusätzliches CSS.
a.wp-block-button__link:hover{
color: #fff;
background-color: #B70000;
}Damit hätten wir den Button wunschgemäß erstellt. Wenn man mag, kann man zusätzlich noch eine Animation berücksichtigen. Dazu ersetzt man die o. g. CSS-Regel durch die folgende CSS-Regel, die etwas umfangreicher ist:
a.wp-block-button__link:hover{
color: #fff;
text-decoration: none!important;
background-color: #B70000;
box-shadow: 15px 15px 15px #a9b2b5;
-webkit-transform: scale(1.02);
-moz-transform: scale(1.02);
-ms-transform: scale(1.02);
-o-transform: scale(1.02);
transform: scale(1.02);
/* VERZÖGERUNG */
-webkit-transition: all 0.5s linear;
-moz-transition: all 0.5s linear;
-ms-transition: all 0.5s linear;
-o-transition: all 0.5s linear;
transition: all 0.5s linear;
}Farben (z. B. Textfarbe color und Hintergrundfarbe background-color) und Animationen können natürlich je nach Geschmack geändert werden. Bezogen auf die Zeile text-decoration: none!important; noch eine kurze Erläuterung: Wenn eine Eigenschaft sich nicht ändert, bleibt in diesem Fall nur noch die Möglichkeit des Zusatzes !important. Damit erreicht man, dass auf jeden Fall der Wert überschrieben wird. In diesem Fall wird der Unterstrich auf jeden Fall ausgeschaltet. Das hängt natürlich auch von den Einstellungen im jeweiligen Theme ab. Das hier genannte Beispiel und die entsprechenden CSS-Regeln haben wir bei dem (Standard-)Theme „Twenty Twenty“ getestet.
Individueller Button
Jetzt kann es allerdings sein, dass man diesen Button nicht überall auf der Webseite in der Art verwenden möchte. Wenn man die CSS-Klasse wie oben angegeben definiert, dann wird allerdings jeder Button so dargestellt. Das hängt damit zusammen, dass wir die vom Block-Editor (Gutenberg) verwendete Klasse erweitertet haben.
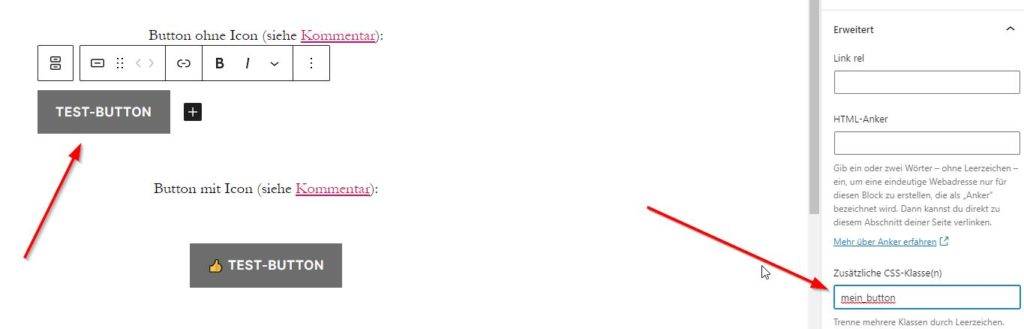
Leider gibt es in dem Fall ein kleines Problem, denn man kann den Link rechts unter „Erweitert“ nicht mit einer eigenen Klasse versehen, sondern nur den Button selbst.
Update: In einem Kommentar zu diesem Beitrag hat mich Torsten darauf hingewiesen, dass ich den Link auch über die Button-Klasse ansprechen kann. In dem Fall nutzen wir die folgenden CSS-Regeln:
.wp-block-buttons .mein_button a {
background-color: #B70000;
}
.wp-block-buttons .mein_button a:hover{
color: #fff;
text-decoration: none;
background-color: #B70000;
box-shadow: 15px 15px 15px #a9b2b5;
-webkit-transform: scale(1.02);
-moz-transform: scale(1.02);
-ms-transform: scale(1.02);
-o-transform: scale(1.02);
transform: scale(1.02);
opacity: 1.0;
/* VERZÖGERUNG */
-webkit-transition: all 0.5s linear;
-moz-transition: all 0.5s linear;
-ms-transition: all 0.5s linear;
-o-transition: all 0.5s linear;
transition: all 0.5s linear;
}Individueller Button über den Codeeditor
Vor dem Kommentar von Torsten hatte ich eine andere Lösung über den Umweg des Code-Editors gefunden: Auch hier nutzen wir wieder die CSS-Klasse von oben wie folgt:
a.mein_button {
background-color: #B70000;
}
a.mein_button:hover{
color: #fff;
text-decoration: none!important;
background-color: #B70000;
box-shadow: 15px 15px 15px #a9b2b5;
-webkit-transform: scale(1.02);
-moz-transform: scale(1.02);
-ms-transform: scale(1.02);
-o-transform: scale(1.02);
transform: scale(1.02);
/* VERZÖGERUNG */
-webkit-transition: all 0.5s linear;
-moz-transition: all 0.5s linear;
-ms-transition: all 0.5s linear;
-o-transition: all 0.5s linear;
transition: all 0.5s linear;
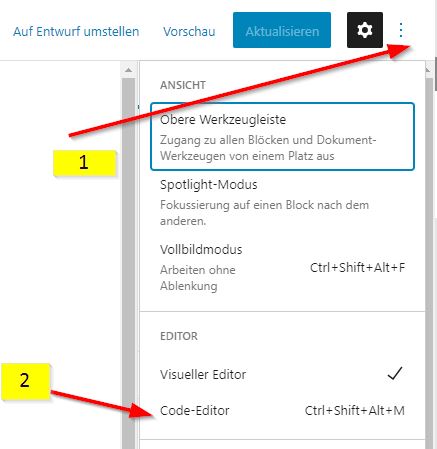
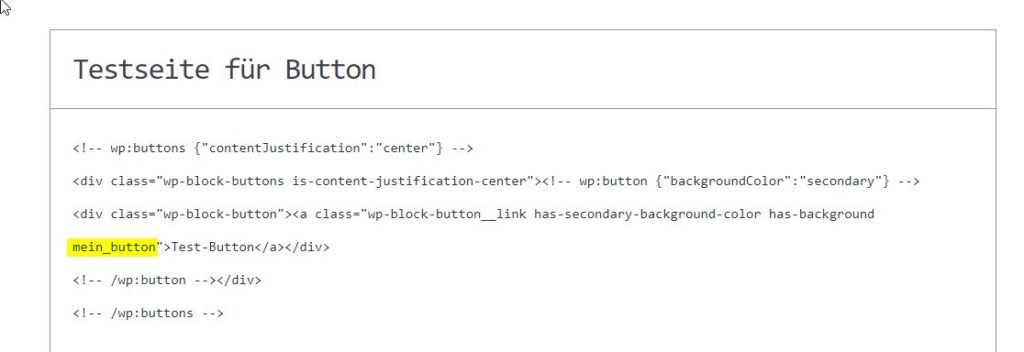
}Um diese Klasse dem Link des gewünschten Buttons zuzuordnen, müssen wir die Änderung mit dem Code-Editor durchführen. Wie das funktioniert, wird in den nachfolgenden Grafiken erläutert. Zunächst also oben rechts auf die drei Punkte (1) und dann auf Code-Editor klicken. Danach ergänzt man die Klassen für den Link um die Klasse mein_button.
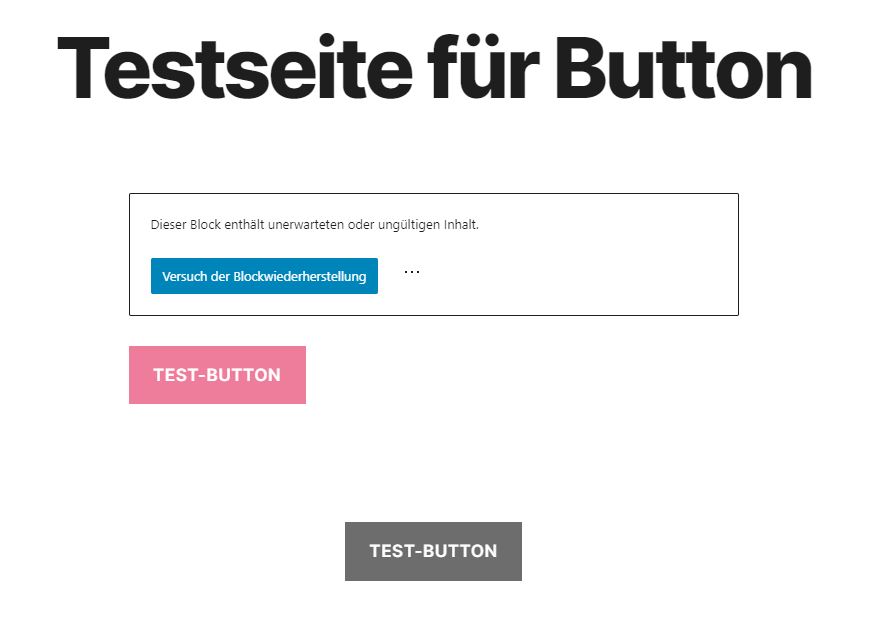
Diese Lösung ist leider nicht ganz optimal, weil der Block-Editor etwas zickig reagiert. Also nicht erschrecken. Der obere rote Button ist der Button, der dann so funktioniert wie wir uns das gedacht haben, obwohl die (irritierende) Fehlermeldung erscheint. Der untere Button ist der Standard-Button. Grundsätzlich ist aber die erste Lösung mit Sicherheit besser.
Sie können sich das Ergebnis auf der folgenden Testseite von uns ansehen.
Fazit
Buttons können mit dem Block-Editor sehr schön gestaltet werden und lassen sich mit etwas CSS-Kenntnissen auch animieren. Auf eine bessere Lösung als über den Umweg des Code-Editors hat mich Torsten hingewiesen. Leider reagiert der Block-Editor bei manchen Ergänzungen im Code-Editor etwas zickig. Die Funktionsweise betrifft das allerdings nicht.
Mehr erfahren auf dieser Webseite











Schreibe einen Kommentar