Blockauswahl: Im Block-Editor ziemlich fix einen Block auswählen
In diesem Beitrag möchte ich darstellen, welche Möglichkeiten zur Blockauswahl es gibt, um einen Block beim Block-Editor (Gutenberg) für den Beitrag zu wählen. Dazu gibt es einige Möglichkeiten, die wir darstellen möchten. Natürlich werden Ihnen die meisten Optionen bekannt sein, aber vielleicht nicht alle Optionen.
In diesem Beitrag möchte ich darstellen, welche Möglichkeiten zur Blockauswahl es gibt, um einen Block beim Block-Editor (Gutenberg) für den Beitrag zu wählen. Dazu gibt es einige Möglichkeiten, die wir darstellen möchten. Natürlich werden Ihnen die meisten Optionen bekannt sein, aber vielleicht nicht alle Optionen.
Block beim Block-Editor auswählen
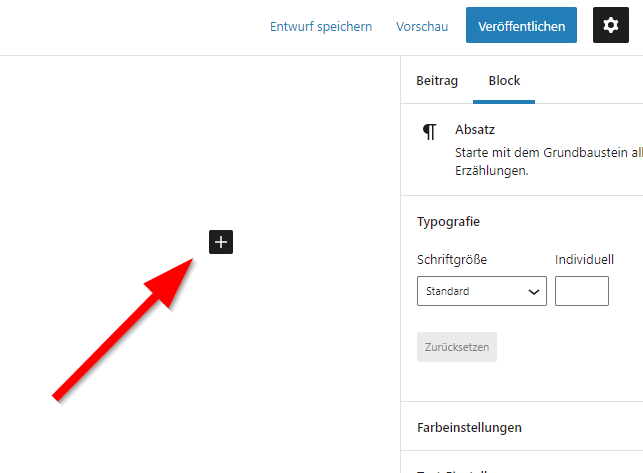
Normalerweise ruft man über das Icon „+“ die Auswahlliste mit den Blöcken auf. Hier werden die Blöcke aufgelistet, die man bei der letzten Bearbeitung benutzt hat.
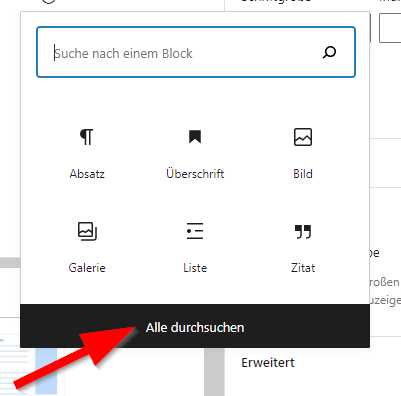
Standardmäßig könnte man aber auch direkt schreiben, wenn man den Absatz-Block nutzen möchte. Wenn allerdings der gewünschte Block nicht direkt zur Auswahl steht, dann klickt man in der Regel auf den Button „Alle durchsuchen“ und es erscheinen alle Blöcke im linken Bereich.
Eingabe in der Suchbox des Block-Editors
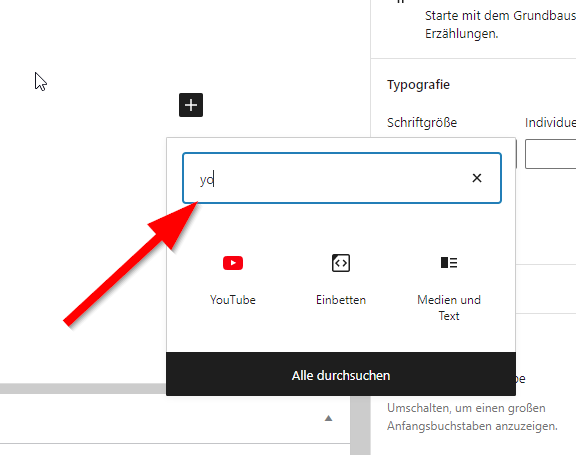
Eine weitere Möglichkeit besteht darin, in der Auswahlliste oben bei „Suche nach einem Block“ etwas einzugeben. Das ist insofern günstig, weil man in der Liste mit allen Blöcken nicht erst mal zum gewünschten Block navigieren muss.
Angenommen, wir wollen ein YouTube-Video einfügen und wir wissen, dass dieser Block unter „YouTube“ zu finden ist, dann reicht die Eingabe von „yo“ und der gewünschte Block wird in der Auswahl gezeigt.
Die schnellste Methode zur Blockauswahl
Eine noch schnellere Möglichkeit geht eher ein wenig unter, obwohl diese Option eigentlich offensichtlich ist. Haben Sie das schon mal gesehen?
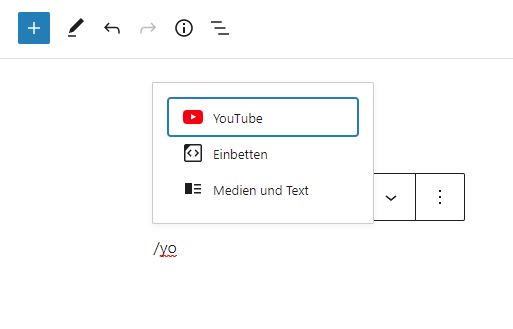
Genau: Hier kann man einfach einen Slash (Schrägstrich) und dahinter wieder den Anfang des Blocknamens angeben und schon wird der Block zur Auswahl angeboten.
Das war es schon. Mit dieser Option kann man Blöcke ziemlich fix auswählen und einfügen.
Fazit
Der Block-Editor (Gutenberg) wird immer interessanter. Wir arbeiten fast ausschließlich mit dem Block-Editor und für die Blockauswahl stehen verschiedene Möglichkeiten zur Verfügung, die man je nach Bedarf nutzen kann. Erstaunlich: Die zuletzt beschriebene Option war mir neu, obwohl sie eigentlich offensichtlich ist und von Anfang an im Block-Editor zur Verfügung steht.
Man lernt eben nie aus 😉
Mehr erfahren auf dieser Webseite






Schreibe einen Kommentar