Animationen mit einem Plugin auf WordPress-Seiten erstellen
Mit Animationen kann man Webseiten aufpimpen. Natürlich sollte man solche Effekte nur mit Bedacht einsetzen. Animationen direkt per CSS auf einer WordPress-Seite zu erstellen, ist gerade für Nutzer, die sich nicht damit auskennen, schwierig. Ich stelle hier ein leichtgewichtiges Plugin vor, bei dem man die CSS-Regel sozusagen „geliefert“ bekommt. Und wer möchte, kann dann auch auf recht einfache Weise einen Blick in die CSS-Regeln werfen. Wie das funktioniert, beschreibe ich in diesem Beitrag.
Das Plugin „Blocks Animation: CSS Animations for Gutenberg Blocks“
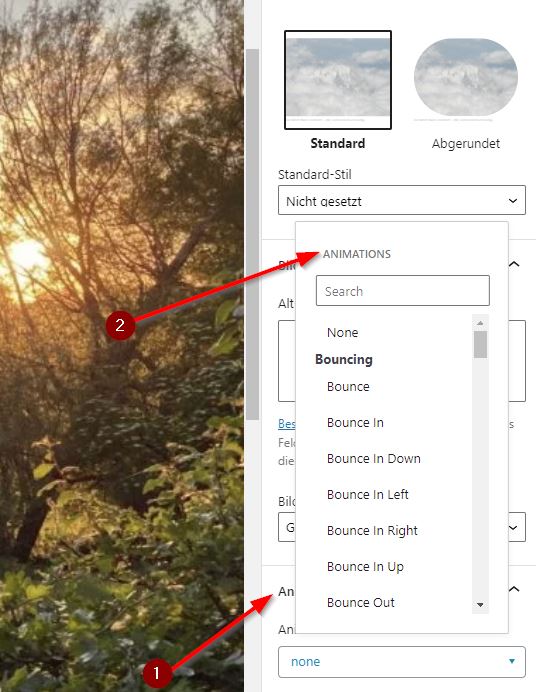
Nach der Installation und Aktivierung des Plugins Blocks Animation: CSS Animations for Gutenberg Blocks hat man bei Beiträgen und Seiten rechts eine weitere Eigenschaft „ANIMATIONS“.
Um beispielweise einen Text auf einem Cover-Bild einzufügen, klickt man auf den Absatz-Block mit dem Text und kann dann rechts unter „ANIMATIONS“ den gewünschten Effekt auswählen. Die Animation wird nach der Auswahl kurz als Vorschau im Block-Editor gezeigt.
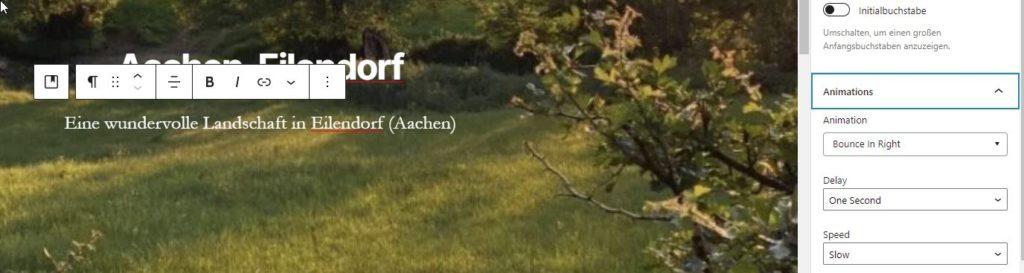
Zusätzlich kann man noch weitere Einstellungen wie „Delay“ (Verzögerung) und „Speed“ (Geschwindigkeit) vornehmen.
Hinter den Animationen stehen natürlich entsprechende CSS-Regeln. Auf Basis dieser CSS-Regeln kann man im Prinzip natürlich auch manuell entwickeln, wenn man über entsprechende CSS-Kenntnisse verfügt.
Auf der folgenden Beispielseite von uns habe ich einen Cover-Block eingefügt und sowohl bei der Überschrift als auch bei dem Absatz eine Animation ausgewählt:
Meiner Meinung nach sollten Animationen sparsam und gleichzeitig dezent zur Anwendung kommen. Auf der genannten Beispielwebseite haben wir z. B. auch bei einem Bild einen „Rotate in Down left“-Effekt angewendet. Ich halte den Effekt persönlich für fragwürdig.
Wenn man mit dieser Lösung und den automatisch erstellten Animationen einverstanden ist, ist man bereits fertig. In dem Fall müssen Sie hier nicht weiterlesen, es sei denn, es interessiert Sie, hinter die Kulissen des Plugins zu schauen.
Ein Blick hinter die Kulissen: Die CSS-Regeln des Plugins
Als Basis verwenden die Entwickler des WordPress-Plugins animate.css vom Autor Daniel Eden. Auf der Webseite der Entwickler kann man sich die Effekte ansehen. Daniel Eden verwendet in der Datei animate.css reines CSS. Hier kann man wesentlich besser die jeweiligen Effekte einschätzen als bei der Nutzung eines Blocks. Daher lohnt sich ein Blick auf die genannte Seite sehr, weil neben einer Darstellung Codebeispiele und Nutzungsmöglichkeiten dargestellt werden. animate.css ist unter der MIT-Lizenz lizenziert.
Um einen Blick in die einzelnen CSS-Regeln zu den Animationen zu werfen, kann man sich die Originaldatei animate.css auf github ansehen. Alternativ kann man das Plugin auch auf den lokalen Rechner runterladen und die ZIP-Datei in einem lokalen Ordner entpacken. Die Datei findet man nach Installation des Plugins als Datei animate.min.css in dem Ordner plugins\blocks-animation\vendor\codeinwp\gutenberg-animation\assets\css. Die CSS-Datei ist minimiert. Man kann diese Datei über einen entsprechenden Editor wie z. B. Visual Studio Code formatiert öffnen.
Grundsätzlich besteht natürlich auch die Möglichkeit, die CSS-Regeln über Design > Customizer > zusätzliches CSS in einer angepassten Form einzufügen.
Eine schöne Darstellung bezogen auf den Einsatz von Animationen findet man übrigens in dem folgenden Beitrag
Fazit
Das hier vorgestellte Plugin ist leichtgewichtig und bietet genügend Möglichkeiten unterschiedlicher Art. Das Plugin basiert auf animate.css vom Autor Daniel Eden. Interessant ist auch, dass man die Möglichkeit hat, sich bezogen auf die Realisierung von Animationen per CSS Kenntnisse anhand der implementierten CSS-Datei anzueignen. Allerdings sollte man im Hinterkopf behalten, die Effekte mit Bedacht (sparsam) zu nutzen.
Mehr erfahren auf dieser Webseite
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.




Schreibe einen Kommentar