CSS – Anpassungen beim WordPress-Plugin The Events Calendar
Je nachdem welches WordPress-Theme verwendet wird, kann es sein, dass das Design von The Events Calendar in der neuen Version 5.x nicht so „passt“, wie man sich das vorstellt. Die folgenden Änderungen beziehen sich auf die Version The Events Calendar 5.0.0.2 (Stand 2/2020).
Wir fassen hier einige Vorschläge für die Änderung des Designs zusammen, die relativ leicht ohne Verwendung eines Childthemes ausgeführt werden können. Die folgenden Änderungen können im Bereich Design > Customizer > Zusätzliches CSS deines Themes vorgenommen werden:
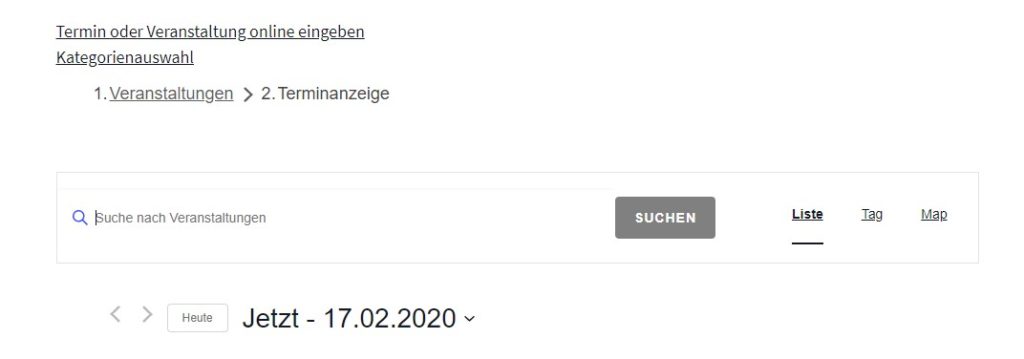
The Events Calendar – Schriftgöße Breadcrumb
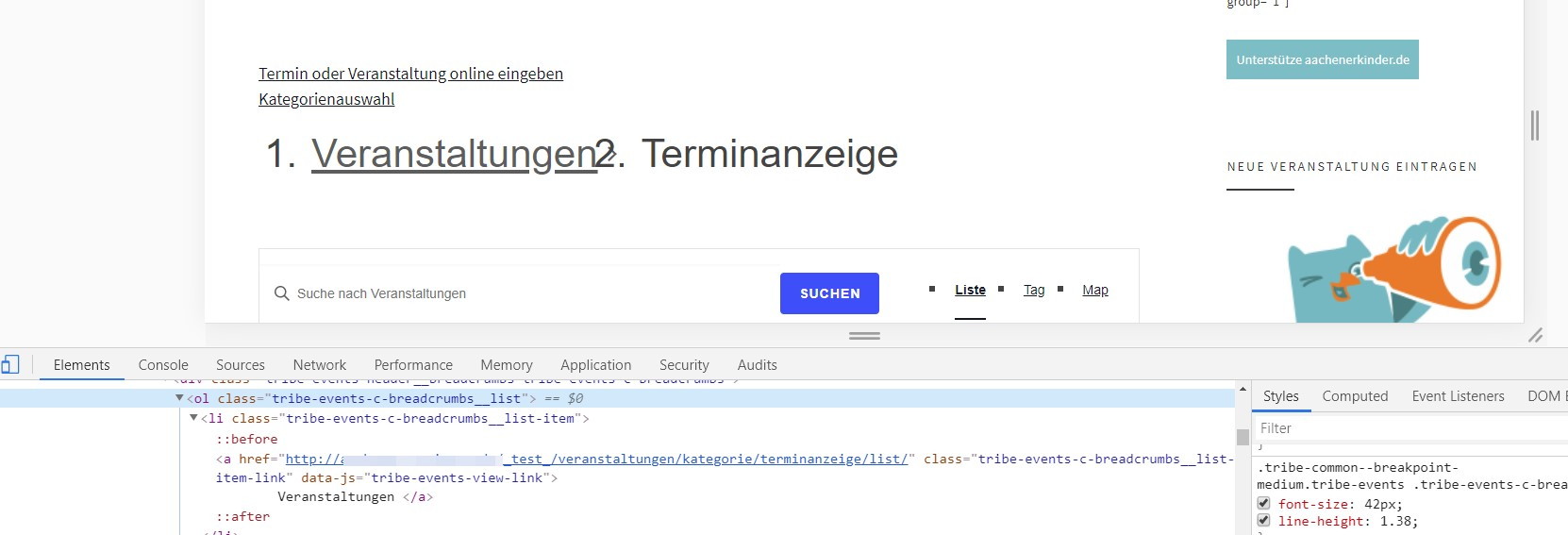
Breadcrumbs (Brotkrümel) ist eine Hilfe bei der Navigation und werden in der Regel im oberen Bereich gezeigt. Die Schriftgröße der Breadcrumb – Zeile bei der Liste der Veranstaltungen ist uns zu groß. Das hängt mit der CSS-Eigenschaft „font-size“ zusammen, die mit 42px zumindest bei dem in unserem Fall verwendeten Theme Customizr doch ziemlich groß ausfällt:
.tribe-common--breakpoint-medium.tribe-events .tribe-events-c-breadcrumbs__list {
font-size: 42px;
}
Die Schriftgröße haben wir in diesem Fall auf 18px geändert worden):
.tribe-common--breakpoint-medium.tribe-events .tribe-events-c-breadcrumbs__list {
font-size: 18px;
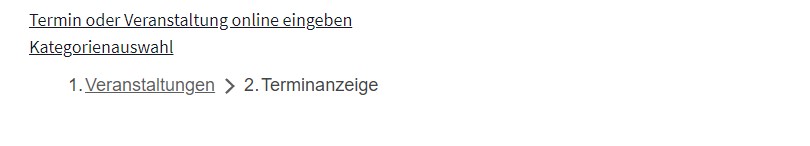
}… und damit „2.“ nicht so nah an „Veranstaltungen“ klebt, kann die folgende Regel wie folgt durch margin-left ergänzt werden:
.czr-wp-the-content ol>li:before, .woocommerce-Tabs-panel.entry-content ol>li:before, .woocommerce-product-details__short-description ol>li:before {
margin-left: .5em;
}Dann sieht das m. E. schon viel besser aus:
The Events Calendar: Änderung der Farbe beim Button
Der Button wird mit einer blauen Hintergrundfarbe bei The Events Calendar 5.x dargestellt, die wir ändern möchten. Die Farbe ist bei dem Selektor nicht angegeben und kann daher wie folgt definiert werden:
.tribe-common--breakpoint-medium.tribe-events .tribe-events-c-search__button {
background-color: grey;
}Damit beim Überfahren des Buttons (Hover) eine optische Änderung sichtbar ist, wird auch dieser Effekt entsprechend in einer CSS-Regel geändert:
.tribe-common--breakpoint-medium.tribe-events .tribe-events-c-search__button:hover {
background-color: white;
color: grey;
}Änderung bei unsortierter Liste
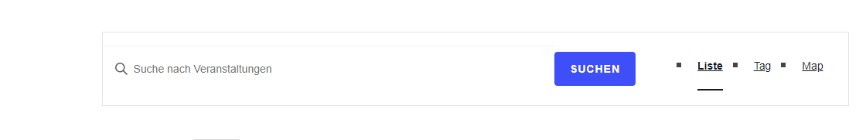
Die Optionen (Liste, Karte, Photo, etc.) sind bei The Events Calendar 5.x als unsortierte Liste dargestellt.
Wenn die Punkte vor der Option nicht gezeigt werden sollen, dann kann man das über die folgende CSS-Regel erreichen:
.tribe-common--breakpoint-medium.tribe-events .tribe-events-c-view-selector--tabs .tribe-events-c-view-selector__list {
list-style-type: none;
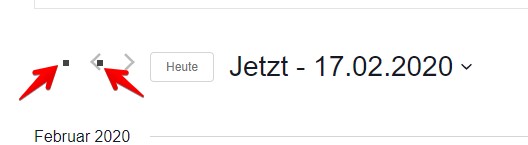
}Ähnlich kann man verfahren, wenn auch die Punkte vor dem Zeitraum verschwinden sollen:
.tribe-events .tribe-events-c-top-bar__nav-list {
list-style-type: none;
}Alle Änderungen und CSS-Regeln hier jetzt noch mal im Überblick, so dass die Darstellung zumindest für uns schöner aussieht. Hier können natürlich noch viele andere Dinge geändert und/oder andere Farben, Schriftgrößen, etc. verwendet werden. Aber mit den CSS-Regeln im Überblick hat mein einen ersten Ansatz, um das Design von The Events Calendar 5.x individuell zu gestalten.
Ansehen kann man sich das Ergebnis auf der Seite aachenerkinder.de.
/* ------------------------------- */
/* Start Anpassungen TEC 5.x */
/* ------------------------------- */
.tribe-common--breakpoint-medium.tribe-events .tribe-events-c-breadcrumbs__list {
font-size: 18px;
}
.czr-wp-the-content ol>li:before, .woocommerce-Tabs-panel.entry-content ol>li:before, .woocommerce-product-details__short-description ol>li:before {
margin-left: .5em;
}
/* Button "Suche" anders gestalten */
.tribe-common--breakpoint-medium.tribe-events .tribe-events-c-search__button {
background-color: grey;
color:white;
}
.tribe-common--breakpoint-medium.tribe-events .tribe-events-c-search__button:hover {
background-color: white;
color:grey;
}
/* unsortierte Liste ohne Punkte */
.tribe-common--breakpoint-medium.tribe-events .tribe-events-c-view-selector--tabs .tribe-events-c-view-selector__list {
list-style-type: none;
}
.tribe-events .tribe-events-c-top-bar__nav-list {
list-style-type: none;
}
/* ------------------------------- */
/* Ende Anpassungen TEC 5.x */
/* ------------------------------- */
Anpassungen beim Mini-Kalender
Auch für den Mini-Kalender haben wir mittlerweile einige CSS-Anpassungen durchgeführt. Nachfolgend die entsprechenden Einstellungen, die wir vorgenommen haben:
/* ------------------------------- */
/* Start Anpassungen Mini-Kalender */
/* hgg, 29.03.2020 */
/* ------------------------------- */
/* Titelzeile im Minikalender */
.tribe-mini-calendar-nav td {
background: #77BCC7!important;
border-color: #77BCC7!important;
}
.tribe-mini-calendar-nav span{
background: #77BCC7;
}
/* Tagesanzeige
.tribe-mini-calendar th {
background: #d2d2d2!important;
border-color: #fff!important;
color: #000!important;
}
*/
/* Tag mit Veranstaltungen */
.tribe-mini-calendar .tribe-events-has-events {
background: #77BCC7!important;
opacity:1.0;
}
/* Veranstaltungen in diesem Monat */
td.tribe-events-thismonth.tribe-events-future.tribe-events-has-events.mobile-trigger {
opacity:0.7;
}
/* Veranstaltungen in folgenden Monaten */
td.tribe-events-othermonth.tribe-events-future.tribe-events-has-events.mobile-trigger {
opacity:0.5;
}
/* Veranstaltungen in vergangenen Monaten */
td.tribe-events-othermonth.tribe-events-past.tribe-events-has-events.mobile-trigger {
opacity: 0.2;
}
/* Schriftfarbe im Kalender */
.tribe-mini-calendar .tribe-events-has-events div[id*=daynum-] a {
color: #000!important;
}
/* Tag ohne Veranstaltungen */
.tribe-mini-calendar-no-event {
background: #fff!important;
color: #000!important;
}
/* ------------------------------- */
/* Ende Anpassungen Mini-Kalender */
/* ------------------------------- */
Die Anpassungen bezüglich der Farben können natürlich genau wie die Einstellungen für opacity individuell vorgenommen werden.
Mehr erfahren auf dieser Webseite






Schreibe einen Kommentar