Yoast Duplicate Post: Keine Angst vor dem Relaunch einer Startseite oder Landingpage
Bei einer Webseite besteht irgendwann mal die Notwendigkeit, eine Startseite oder Landingpage zu aktualisieren. Vielleicht gefällt Ihnen die Gestaltung der Startseite oder Landingpage nicht mehr oder Sie möchten die Schwerpunkte anders setzen. Das Plugin Yoast Duplicate Post kann beim Relaunch in dem Fall sehr effektiv genutzt werden.
In der Regel ist es praktisch unmöglich, Änderungen im größeren Umfang an der produktiven Webseite durchzuführen. Wenn Änderungen aber nur bestimmte Seiten betrifft, dann kann man das durchaus auch so lösen, wie wir das in diesem Beitrag beschreiben. Diese Lösung kann für jede (einzelne) Seite (also nicht nur für eine Startseite oder die Landingpage) genutzt werden.
Bei einem Relaunch der kompletten Webseite, wenn beispielsweise ein neues Theme zum Einsatz kommen soll, kann diese Lösung eher nicht eingesetzt werden.
Was ist eine Landingpage?
„Eine Landingpage (auch Landeseite; englisch landing page) oder Zielseite, selten auch Marketingpage, ist eine speziell eingerichtete Webseite, die nach einem Mausklick auf ein Werbemittel oder nach einem Klick auf einen Eintrag in einer Suchmaschine erscheint. Diese Landingpage ist auf den Werbeträger und dessen Zielgruppe optimiert. Diese wird überwiegend im Online-Marketing verwendet.
Bei einer Landingpage steht ein bestimmtes Angebot im Mittelpunkt, welches ohne Ablenkung vorgestellt wird. Ein wesentliches Element ist die Integration eines Response-Elements (z. B. Anfrageformular, Link zum Webshop oder Call-Back-Button), das die einfache Interaktion mit dem Besucher sicherstellt.“
Quelle: Wikipedia
Was ist eine Startseite?
Die Startseite ist die „Hauptseite“ einer Homepage. Bei einer WordPress-Instanz wird die Startseite unter Einstellungen > Lesen angegeben. Das können entweder die letzten Beiträge sein oder aber eine statische Seite, die unter „Homepage“ ausgewählt werden kann. Natürlich muss mindestens eine entsprechende statische Seite vorliegen, damit das möglich ist. Hier soll nur der Relaunch einer Startseite oder Landingpage betrachtet werden.
Relaunch der Startseite
Der Relaunch einer (Start-)Seite, die mit dem Block-Editor erstellt wurde, soll natürlich so erfolgen, dass die Produktivseite während der „Umbauphase“ nicht desolat aussieht.
Hier können wir zwei Möglichkeiten betrachten:
- Für diese Aufgabe kann man wunderbar Yoast Duplicate Post als ein Plugin zur Duplizierung nutzen.
- Für technisch versiertere Benutzer gibt es noch eine andere Möglichkeit ohne Installation eines Plugins
Relaunch mit Yoast Duplicate Post
Zunächst wollen wir mit der ersten Option beginnen. Wir installieren und aktivieren das Plugin Yoast Duplicate Post. Seiten und Beiträge können mit diesem Plugin dupliziert werden. Die niederländische Firma Yoast, die für ihr SEO-Plugin bekannt sind, hat das Plugin vor wenigen Monaten übernommen.
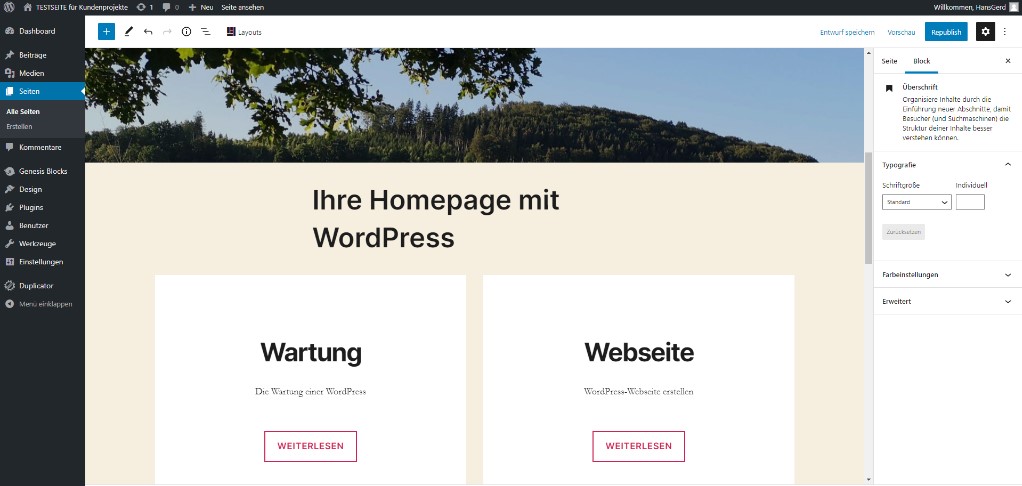
Für dieses Beispiel wollen wir auf der Startseite lediglich einen zweifachen Call-to-Action Block einfügen. (Natürlich könnte man so eine Aktion durchaus auch im Produktivbetrieb durchführen. Mit dem Beispiel wollen wir ja auch lediglich zeigen, wie wir die Änderung durchführen.)
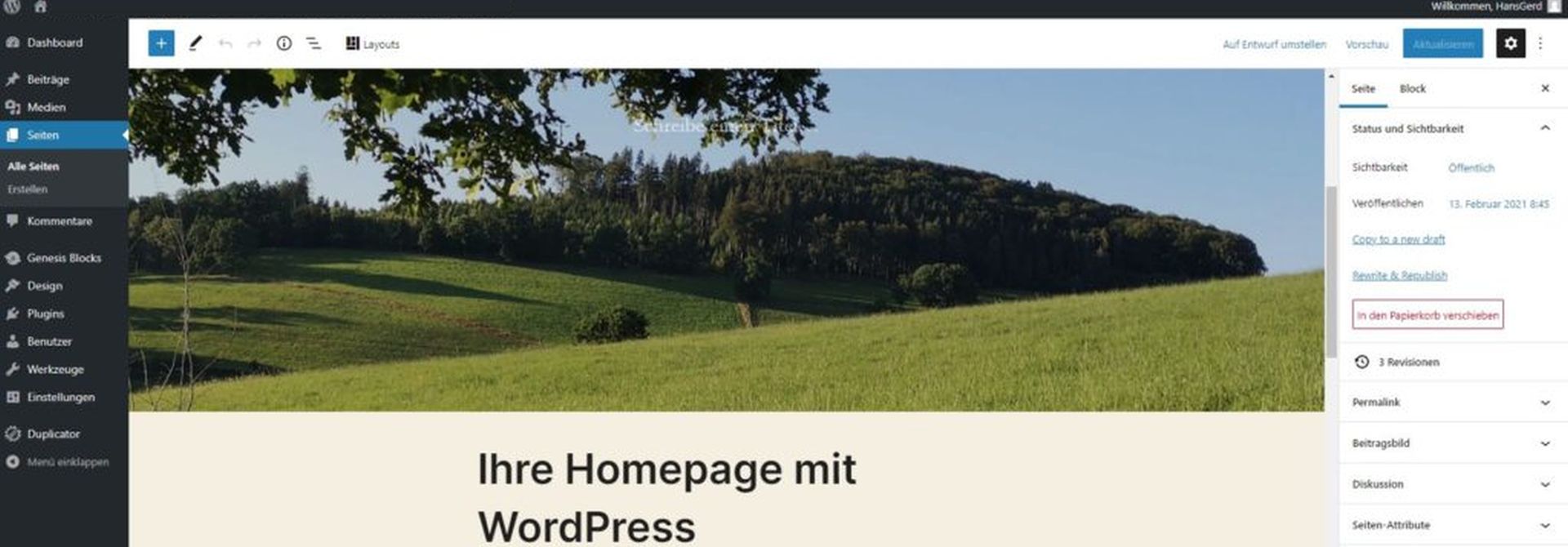
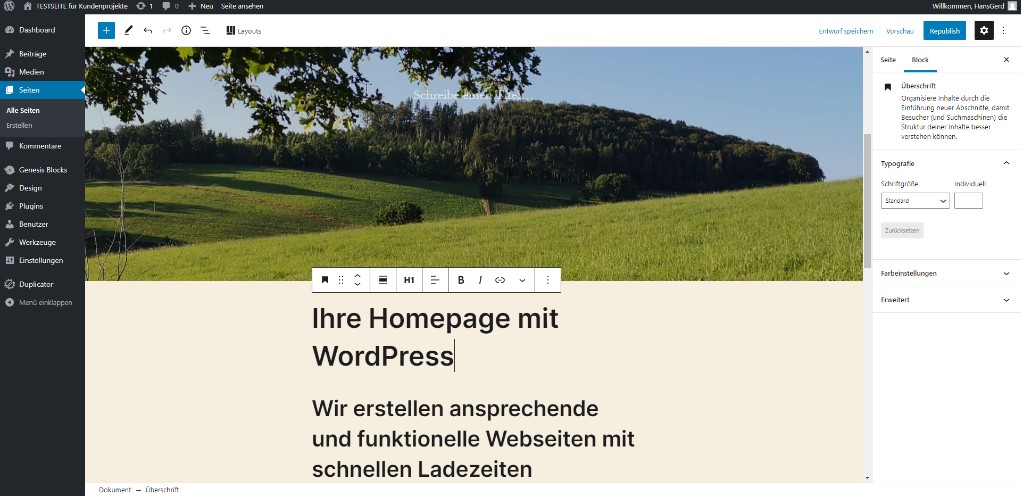
Hier sieht man die Startseite vor und nach der Änderung:
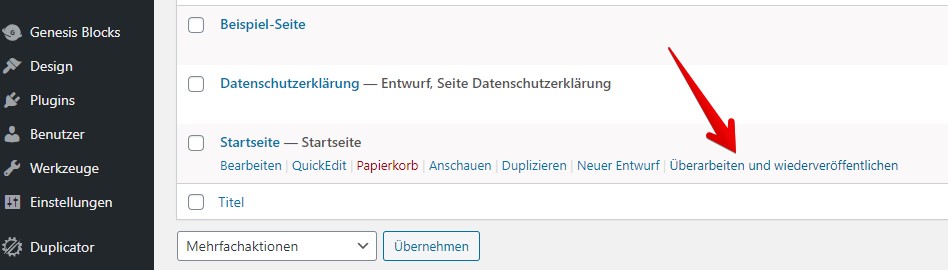
Zunächst installieren wir das Plugin Yoast Duplicate Post. Nach der Installation des Plugins wählen wir die gewünschte Seite (hier die Startseite) und klicken auf „Überarbeiten und wiederveröffentlichen“. Anschließend erscheint die Seite mit dem folgenden Hinweis im oberen Bereich: „In dieser Kopie des ursprünglichen Beitrags kannst du nun beginnen, den Beitrag umzuschreiben. Wenn du auf „Wiederveröffentlichen“ klickst, wird der überarbeitete Beitrag den ursprünglichen ersetzen.“ – Hier muss man sich nicht irritieren lassen, wenn da nur die Rede von einem Beitrag ist. Natürlich funktioniert das auch bei Seiten.
Bearbeitung der neuen Startseite als Entwurf
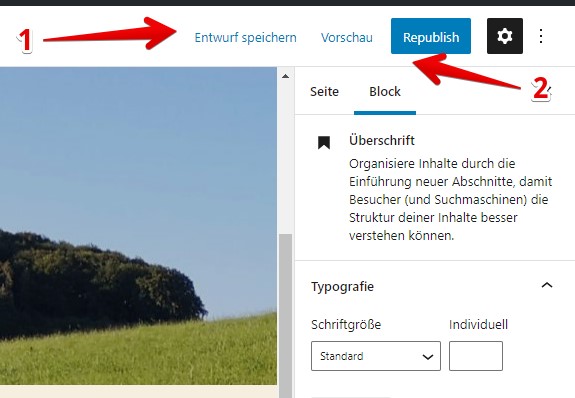
Hier kann jetzt die Änderung der Startseite vorgenommen werden. In der Regel wird man die Startseite nicht vollständig fertigstellen, sondern möglicherweise mehrere Tage daran arbeiten. Insofern sollte der Entwurf (1) jeweils gespeichert werden. Wenn die Startseite komplett fertig ist, kann die Seite durch Klick auf den Button Republish (2) veröffentlicht werden.
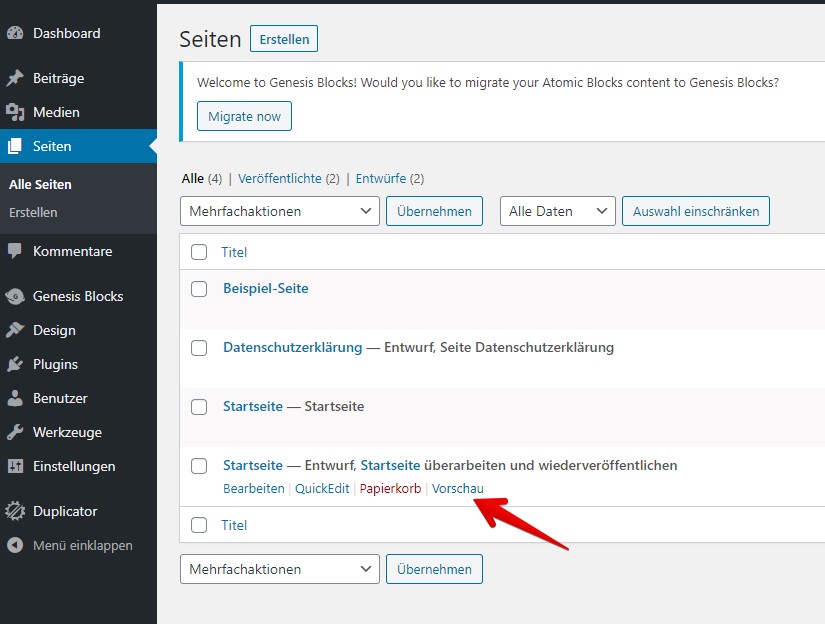
In der Übersicht unter „Seiten“ taucht die Startseite als Entwurf auf, solange sie nicht wiederveröffentlicht („republish“) worden ist. So kann die Startseite also in Ruhe solange wie nötig weiterbearbeitet werden. Den Entwurf der Startseite kann man sich übrigens auch durch Klick auf Vorschau ansehen. Sobald die neue Startseite fertig ist, kann man über den bereits o. g. Button „Republish“ die Startseite zur neuen Startseite machen.
Falls Sie feststellen, dass die alte Startseite doch lieber weiter aktiviert bleiben soll, kann man über die Revisionen (siehe rechte Spalte) die gewünschte Revision wiederherstellen.
Relaunch einer Seite, die mit dem Classic-Editor erstellt wurde
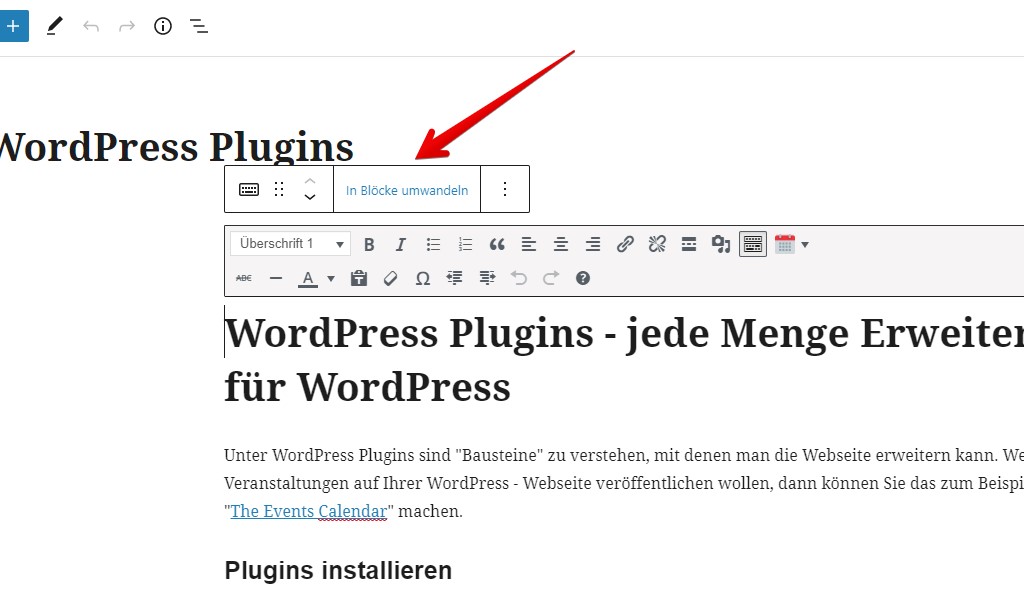
Grundsätzlich kann auch eine mit dem Classic-Editor erstellte Startseite in der beschriebenen Form überarbeitet werden. Vor der Überarbeitung sollte man die Seite in Blöcke umwandeln. Wenn Sie auf den Classic-Block klicken, wird diese Option im oberen Bereich angeboten. Allerdings möchten wir darauf hinweisen, dass danach auch eine Überarbeitung notwendig sein kann. Insbesondere dann, wenn Bilder im Text genutzt werden, haben wir schon erlebt, dass das nicht mehr so gut passte. Daher empfehlen wir – wie in diesem Beitrag – Spalten zu nutzen.
Nach Veröffentlichung der neuen Startseite kann natürlich prinzipiell Yoast Duplicate Post wieder deinstalliert werden.
Für technisch versiertere Benutzer: Der Code-Editor
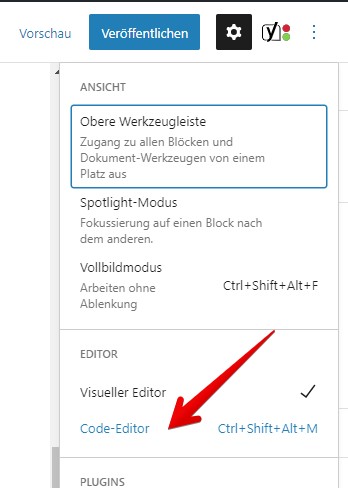
Die Aktualisierung einer Seite können technisch versiertere Benutzer anhand des Code-Editors durchführen. Dazu wechselt man zunächst in den Code-Editor und markiert und kopiert den gesamten Code. Anschließend erstellt man eine neue Seite und fügt den Code über den Code-Editor ein.
Wenn man dann wieder in den visuellen Editor wechselt, kann man die gewünschten Änderungen mit dem Block-Editor auf der neu angelegten Seite durchführen. Sobald man fertig ist, kann man den Code aus dem Code-Editor der neu angelegten Seite wieder kopieren und auf der Startseite einfügen. Vorher wäre aber eine Sicherung ratsam. Bei dieser Lösung wird natürlich das Plugin Yoast Duplicate Post nicht benötigt.
Fazit
Dieses Feature von Yoast Duplicate Post ist insbesondere für Einsteiger eine interessante Lösung, um die Gestaltung einer einzelnen Seite zu ändern. Das Risiko, während des laufenden Betriebs der Produktivseite eine desolate Seite zu präsentieren, kann mit dieser Lösung minimiert werden. Sollte es dann wider Erwarten doch mal ein gestalterisches Problem geben, kann man über die Revisionen (rechts in der Sidebar bei Beitrag oder Seite) notfalls immer noch mal auf eine ältere Version der entsprechenden Seite „zurückschalten“.
Mehr erfahren auf dieser Webseite









Schreibe einen Kommentar