WordPress: Menüeinträge mit HTML gestalten
In einem vorherigen Beitrag habe ich gezeigt, wie man Kategorien im Menü einer WordPress-Webseite kombinieren kann. Diese Kombination kann man mit entsprechenden HTML-Tags im Link ggfs. noch etwas deutlicher machen. Natürlich kann man auf diese Art prinzipiell jeden Menüeintrag gestalten. Wie das funktioniert, zeige ich in diesem Beitrag.
Sie sollten allerdings auch an die Barrierefreiheit im Hinblick auf die Lesbarkeit der Menüeinträge denken, wenn Sie das umsetzen wollen.
Beispiele für die Gestaltung mit HTML
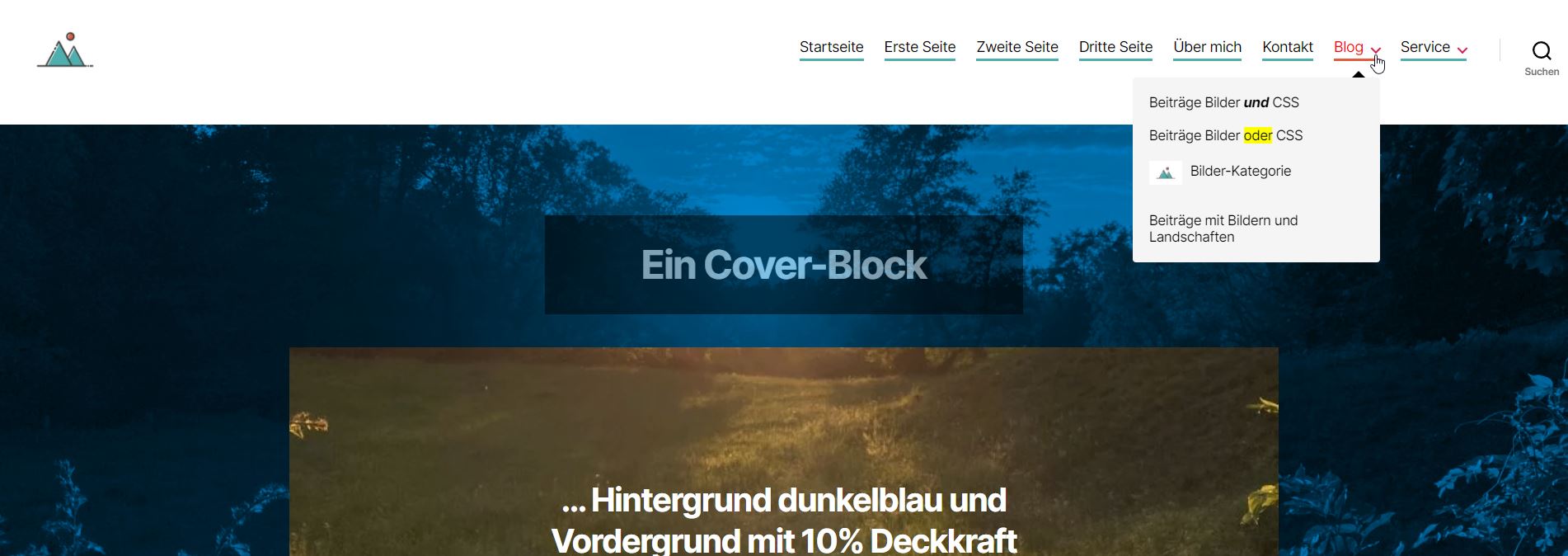
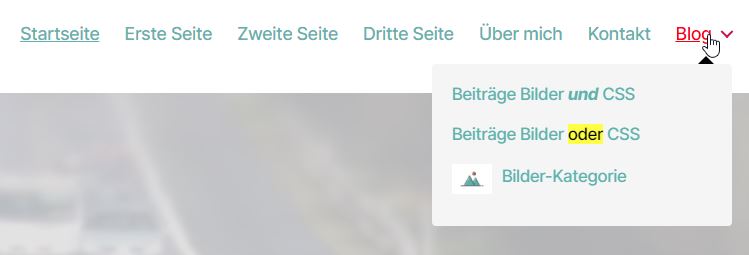
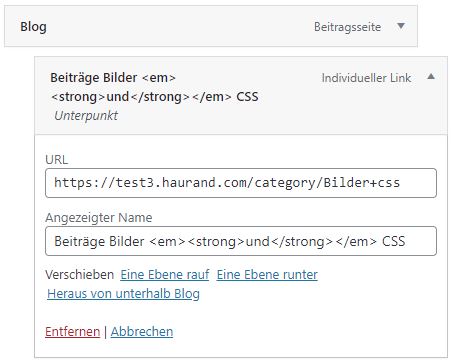
- Beiträge Bilder und CSS:
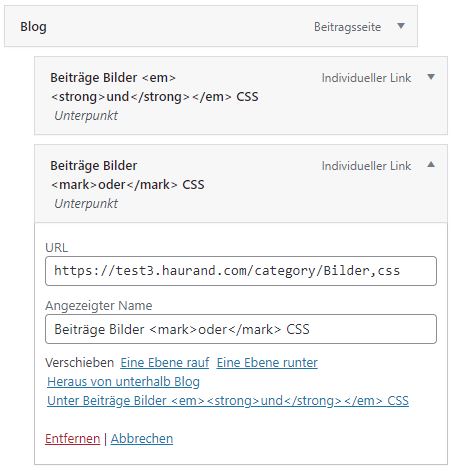
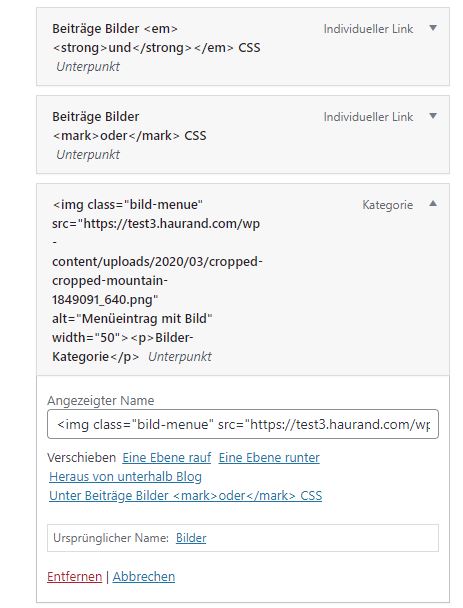
Beiträge Bilder <em><strong>und</strong></em> CSS- Beiträge Bilder oder CSS:
Beiträge Bilder <mark>oder</mark> CSS- HTML-Menüeintrag mit Grafik: Die Grafik sollte in dem Fall natürlich in einer entsprechenden Größe hochgeladen werden. Es ist keine gute Idee, eine Grafik zu nutzen, die z. B. 1024px breit ist. Besser ist in dem Fall, wenn man z. B. mit der kostenlosen Software Irfanview die Größe der Grafik ändert. Die Gestaltung per CSS kann hier natürlich noch individuell erfolgen – das Beispiel soll lediglich zeigen, dass das möglich ist:
<img class="bild-menue" src="https://test3.haurand.com/wp-content/uploads/2020/03/cropped-cropped-mountain-1849091_640.png" alt="Menüeintrag mit Bild" width="50"><p>Bilder-Kategorie</p>Die folgende CSS-Regel packt man dazu unter Design > Customizer > Zusätzliches CSS, damit das Bild links neben dem Menütext zu sehen ist:
img.bild-menue {
float: left;
}Wie das letztendlich aussieht, kann man sich auf einer Testseite von uns ansehen.
Fazit
In diesem Beitrag habe ich gezeigt, dass man Menüpunkte durch Nutzung entsprechender HTML-Tags durchaus anders gestalten kann. Allerdings sollte man auf jeden Fall auch die Barrierefreiheit im Auge behalten. Ob man das jetzt tatsächlich machen möchte, bleibt jedem selbst überlassen. Wie sagt man im Kölner Raum: „Jede Jeck is anders.“ 😉
Mehr erfahren auf dieser Webseite
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.





Schreibe einen Kommentar