Performanceproblem und Datenschutzproblem: Contact Form 7 und reCAPTCHA
Contact Form 7 gehört zu einem der meist eingesetzten Formular-Plugins für WordPress. Anhand verschiedener zusätzlicher Plugins können damit auch ziemlich aufwendige Formulare erstellt werden. Aber es gibt Tücken, wenn man ReCAPTCHA einbindet, weil sich das auf die Performance und den Datenschutz auswirkt.
Das Plugin bietet seit einiger Zeit schon die Möglichkeit, das Formular über reCAPTCHA gegen Spam abzusichern. Nach der reCAPTACH-Integration sollte man einen Blick in die Developer Console werfen. Denn diese Lösung hat auch seine Tücken, wie wir in diesem Beitrag sehen werden.
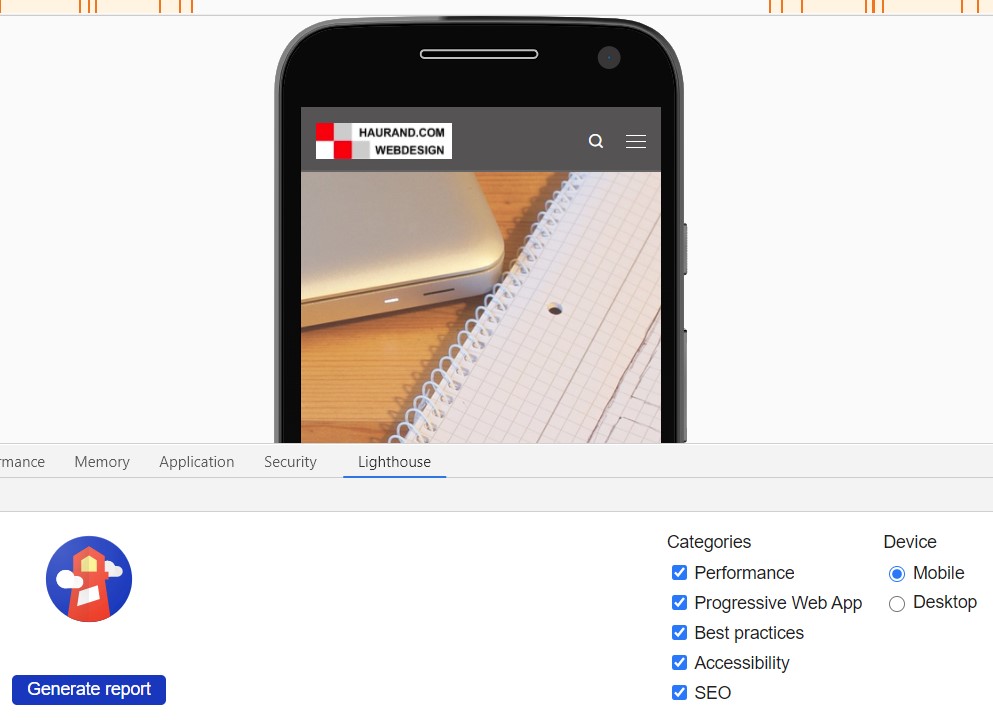
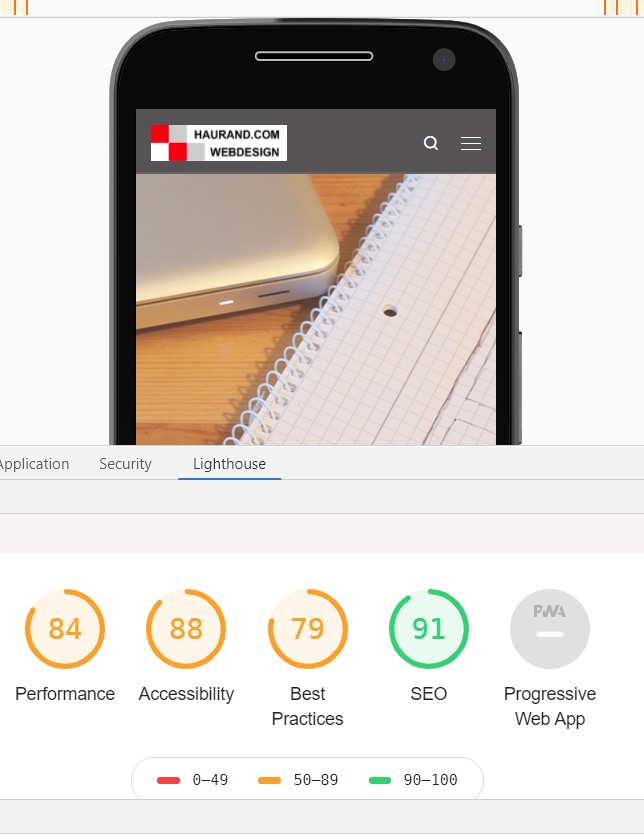
Vor einiger Zeit ist mir beim Blick in die Developer Console aufgefallen, dass der Wert für Performance nicht gut war. Wenn man in Google Chrome mit F12 die Developer Console aufruft, findet man rechts den Menüpunkt „Lighthouse“. Wenn man einen Report erstellt („Generate Report“), dann erhält man einige Informationen, die hilfreich sind. So kann man einige Informationen z. B. zur „Performance“ (Schnelligkeit beim Aufbau der Webseite), „Best Practice“ (beste Methoden für die moderne Website-Entwicklung) und „Accessibility“ (Barrierefreiheit) erhalten. Nicht immer ist es einfach, diese Dinge dann zu verbessern und manchmal ist es auch schlichtweg nicht möglich.
Die PageSpeed-Werte
Bei Contact Form 7 heißt es unter Formulare > Integration: „reCAPTCHA schützt dich gegen Spam und andere Arten automatischen Missbrauchs. Mit dem reCAPTCHA-Integrations-Modul von Contact Form 7 kannst du diese Formular-Absendungen von Spam-Bots blockieren.“ – Das ist natürlich erst mal eine feine Sache, dachte ich mir. Die Erstellung des Schlüssels war schnell erledigt und die Integration ruckzuck erfolgt. Aber ich hätte danach die Werte in Lighthouse prüfen sollen. Hatte ich aber nicht.
Erst zu einem viel späteren Zeitpunkt habe ich bei einer routinemäßigen Kontrolle festgestellt, dass in der developer console bei Lighthouse unter Performance im roten Bereich (ca. 49) lag. Das konnte so nicht bleiben.
Der Bericht enthält glücklicherweise relativ viele konkrete Hinweise auf Probleme. Insofern war ziemlich schnell klar, dass da eine Datei (https://www.gstatic.com/recaptcha/releases/4lbq4vBYAu25DMtzZ7GGbfAF/recaptcha__de.js) geladen wurde, die die Verzögerung bei der Auslieferung der Webseite auslöste. Abgesehen davon finde ich es persönlich nicht schön, wenn ein Script (in dem Fall Javascript) oder ein Bild extern nachgeladen wird. Das ist nicht nur aus Performancegründen nicht schön, sondern auch aus Datenschutzgründen.
Der lange Weg zur Lösung oder warum einfach, wenn es auch kompliziert geht
Zunächst ging ich also in google auf die Pirsch. Hier fand ich mit dem Suchbegriff „Contact Form 7 reCAPTCHA entfernen“ viele Lösungshinweise. Diese bezogen sich aber in erster Linie auf die Entfernung des Logos (badge) und nicht auf reCAPTCHA insgesamt. Das Logo wurde aber nirgendwo gezeigt. Insofern waren also viele Lösungsansätze für mich uninteressant. Die eine oder andere Lösung habe ich anschließend getestet. In den meisten Fällen ging es darum, mittels einer Funktion in der functions.php des Child Themes eine Lösung für das Problem zu erreichen.
Schließlich hatte ich auch in der Tat eine Lösung und der Wert für Performance war deutlich besser. Dachte ich. Aber die Lösung hatte einen erheblichen Haken: Das Formular funktionierte nicht mehr und wurde nicht mehr gesendet.
Eine Fehlersuche (Debugging) bei Contact Form 7 ist nicht ganz so einfach. Und wie das so ist: Der Fehler fiel mir im Urlaub auf, als ich eine Mitteilung erhielt, dass das Formular nicht mehr funktioniert.
Glücklicherweise fiel mir dann aber (auch wegen unserer guten Dokumentation) auf, dass ich zuletzt besagte Funktion in die functions.php des Child Themes eingebaut hatte. Also habe ich die Funktion wieder entfernt und damit funktionierte auch wieder das Formular. Aber eine Lösung war das nicht, denn die Werte für Performance waren wieder im Keller. Aber das war dann eine Sache, mit der ich mich nach meinem Urlaub beschäftigen wollte. Also: erst mal Urlaub.
Die Lösung
Aus dem Urlaub zurück habe ich mich auf die Suche gemacht und natürlich wieder einige Funktionen getestet. Schließlich kam ich auf die glorreiche Idee, doch mal bei einer der vielen anderen Webseiten nachzuschauen, die wir betreuen. Bei vielen anderen Webseiten setzen wir ebenfalls Contact Form 7 ein. Hier wurde die o. g. Datei nicht genannt. Also musste es an der Konfiguration liegen.
Schließlich stellte ich fest, dass ich nur auf haurand.com reCAPTCHA integriert hatte. Nachdem ich unter Formulare > Integration > ReCAPTCHA und Button „Integration“ den Website-Schlüssel für reCAPTCHA entfernt habe, lag der Wert anschließend bei 87. Außerdem werden damit die Google Fonts im Zusammenhang mit ReCAPTCHA nicht mehr eingebunden. Damit ist bei Contact Form 7 auch das Datenschutzproblem gelöst.
Info
24.10.2022: Noch mehr Infos zum Datenschutzproblem nicht nur zu ReCAPTCHA, sondern auch in Bezug auf Google Fonts etc. findet ihr in dem folgenden Beitrag von mir.
Warum ich nicht direkt an diese Lösungsmöglichkeit gedacht habe, ist mir bis heute immer noch schleierhaft.
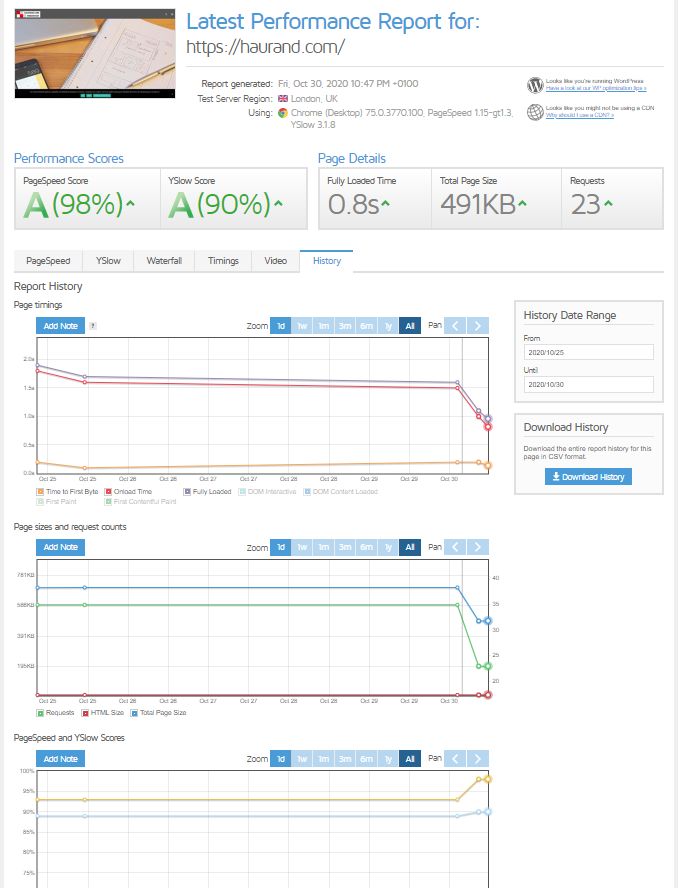
Die Werte in GTmetrix nach Entfernung der reCAPTCHA-Integration
Die Entfernung der reCAPTCHA-Integration machte sich übrigens auch in GTmetrix bemerkbar. In der Grafik kann man sehr schön die Entwicklung sehen: Die eigentlich schon ganz guten Werte für Performance (Page Timings) und Page Speed konnten nochmals deutlich gesteigert werden. Eindeutiger Grund war die Entfernung der reCAPTCHA-Integration aus Contact Form 7.
Fazit
Die Lösung war eigentlich (viel zu) simpel. Es ist immer eine gute Idee, nach einer vermeintlichen schönen neuen Option (reCAPTCHA) auch tatsächlich in jeder Beziehung Tests durchzuführen, um zu vermeiden, dass es anderweitig Probleme gibt. Mein Fazit in diesem Fall lautet also: Testen , testen, testen.
Und übrigens: zur Vermeidung von Spams gibt es m. E. noch weitaus schönere Lösungen für Contact Form 7: Honeypot ist eine Möglichkeit, die wir schon vorher auf einigen Webseiten eingesetzt haben. Aber auch der Einsatz von Quizfragen bietet sich insbesondere bei lokalen Webseiten an.
Mehr erfahren auf dieser Webseite




Schreibe einen Kommentar