Block Patterns bei Block Themes: Warum es wichtig ist, Farben in der Farbpalette zu definieren
In diesem Beitrag erläutere ich, warum es wichtig ist, dass bei Block Themes wie Twenty Twenty-Five die Farben global in der Farbpalette festgelegt und/oder in der theme.json definiert werden. Das Szenario: Die Farbe für einen Hintergrund (blau) bei einem Block Pattern auf haurand.com entsprach nicht dem Farbspektrum unseres Corporate Design und musste geändert werden.
Was sind eigentlich Block Patterns?
Block Patterns sind eine leistungsstarke Funktion in WordPress. Diese Option ist seit Version 5.5 verfügbar.
Sie bieten vordefinierte Layouts aus mehreren Blöcken, die mit einem Klick in Beiträge oder Seiten eingefügt werden können.
Block Patterns können auch synchronisiert werden, damit z. B. der Kontaktblock mit der Adresse oder Öffnungszeiten automatisch auf allen Seiten oder Beiträgen geändert wird.
Sie bieten dadurch eine wesentliche Vereinfachung des Webdesign-Prozesses für Anfänger und fortgeschrittene Nutzer.
Hauptvorteile von Block Patterns:
- Zeitersparnis: Schnelles Einfügen komplexer Layouts ohne manuelles Zusammenstellen einzelner Blöcke.
- Konsistenz: Ermöglicht einheitliches Design über die gesamte Website.
- Flexibilität: Patterns können nach dem Einfügen angepasst und bearbeitet werden.
- Erweiterbarkeit: Themes und Plugins können eigene Patterns bereitstellen.
Erstellung eines Block Pattern
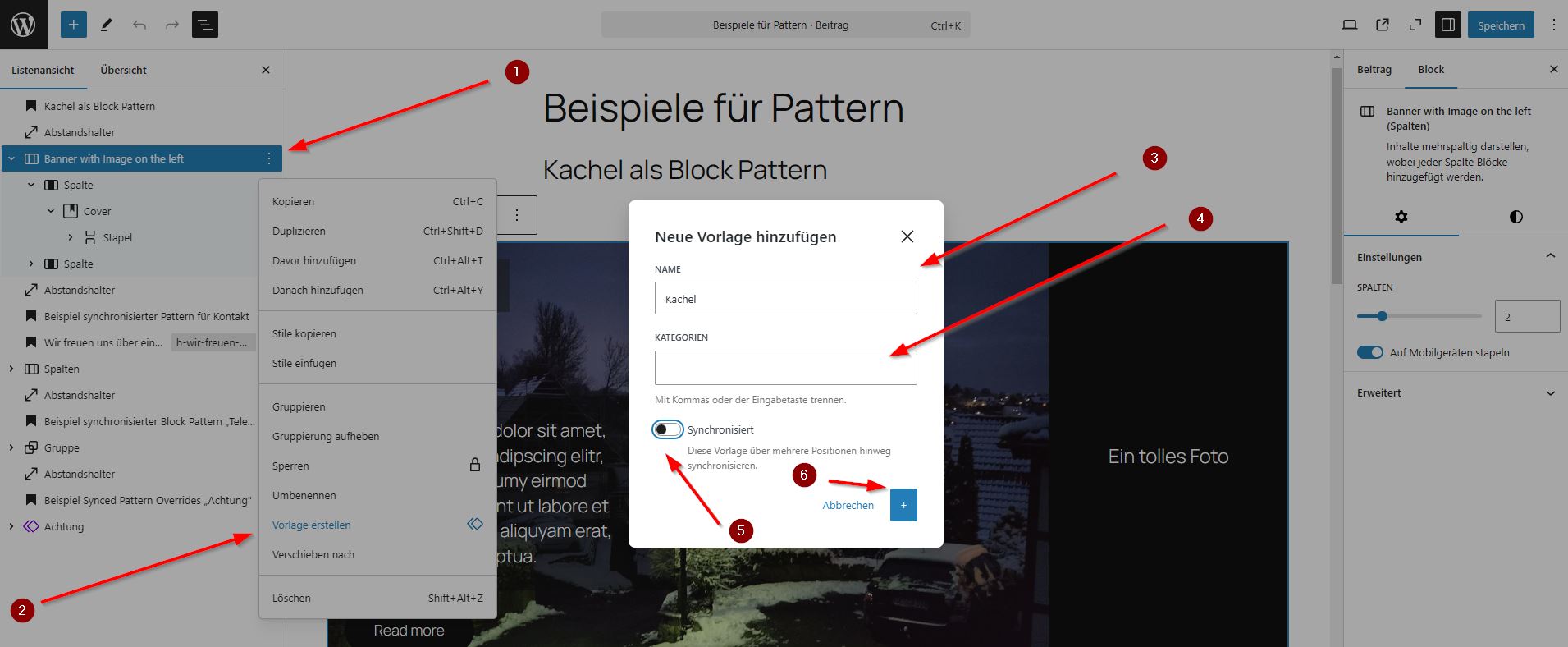
Einen Block Pattern kann man sehr einfach erstellen: Man erstellt eine Gruppe von Blöcken, z. B. eine „Kachel“, die aus einem Bild mit Inhalten links und einer farbigen Fläche rechts besteht. Anschließend kann man über die Optionen zu der Block Gruppe dafür sorgen, dass diese Blockgruppe als Block Pattern gespeichert wird:
Nachfolgend eine kurze Erläuterung:
- Optionen zu der Blockgruppe.
- Hier erstellt man die Vorlage (Pattern).
- In dem Dialog schreibt man den Namen der Vorlage.
- Bei „Kategorien“ kann man entweder eine vorhandene Kategorie auswählen oder eine neue Kategorie erstellen.
- Wenn dieser Block Pattern auf allen Seiten oder in allen Beiträgen immer ohne Änderung (wie z. B. die Kontaktdaten) erscheinen soll, dann wählt man an dieser Stelle „Synchronisiert“ aus. Bei einer Änderung des Block Patterns erfolgt die Änderung automatisch auf allen Seiten oder Beiträgen.
- Mit Klick auf „+“ wird der Block Pattern gespeichert.
Änderung der Farben bei Block Patterns
Es kann schon mal notwendig sein, dass man Farben bei einem Block Pattern ändern muss. Im folgenden Beispiel sollte die Hintergrundfarbe eines Block Patterns, den wir hier auf der Website bei Beiträgen sehr häufig verwenden, geändert werden.
Um ein einheitliches Bild der Website zu gewährleisten, sollte die Hintergrundfarbe natürlich nicht nur bei Verwendung des Patterns in zukünftigen Beiträgen, sondern auch bei allen vorherigen Beiträgen geändert werden.
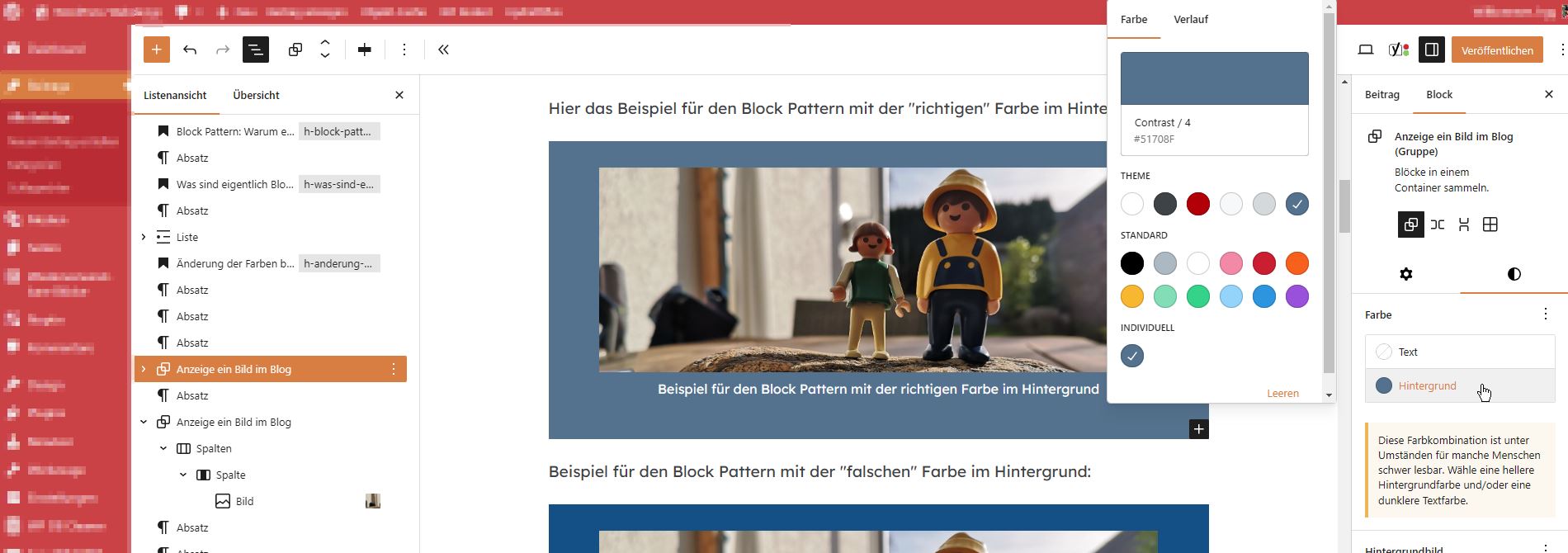
Hier das Beispiel für den Block Pattern mit der „richtigen“ Farbe im Hintergrund:
Beispiel für den Block Pattern mit der „falschen“ Farbe im Hintergrund:
Da das bei allen Beiträgen mit diesem Block Pattern geändert werden sollte, macht es natürlich wenig Sinn, die Farbe jeweils bei jedem Block zu ändern – zumal das eine sehr zeitintensive Sache wäre. Insofern ist es wünschenswert, die Farbeinstellung an einer Stelle so zu ändern, so dass bei allen Block Pattern automatisch die Änderung wirksam wird (#51708f statt #004E89).
Daher sollte man bei einem Block Pattern auf jeden Fall die Hintergrundfarbe über die Farbpalette zuweisen, die die globalen Einstellungen für die Farben enthält.
Eine Möglichkeit besteht darin, die gesetzte Hintergrundfarbe in der Farbpalette zu ändern. Diese Änderung hat natürlich Auswirkungen auf alle Blöcke, bei denen diese Farbe als (Hintergrund-)Farbe verwendet wird. Insofern sollte man das natürlich auf jeden Fall mit Bedacht einsetzen. Das stellt aber an sich die einfachste Lösung für das Problem dar.
Hier ein Video dazu:
Die Änderung wird zwar in die Datenbank geschrieben, aber die theme.json wird nicht geändert.
Wenn ich allerdings das Plugin Create Block Theme bei einem Block Theme wie Twenty Twenty-Five installiert habe, dann kann ich über die Option „Save Changes to theme“ dafür sorgen, dass die Änderung der Farbe (in dem Fall contrast /4) auch in der theme.json geändert wird.
Eine weitere Möglichkeit besteht darin, die Farbe direkt in der theme.json zu ändern.
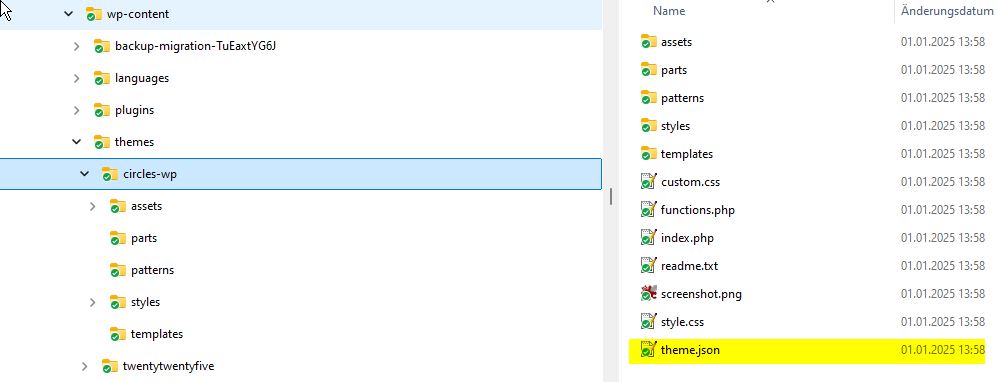
Schauen wir uns doch mal die Farben in der theme.json des Block Themes (in dem Fall Circles WP, ähnlich allerdings auch bei einem Standard Theme wie Twenty Twenty-Five) an:
{
"version": 3,
"$schema": "https://schemas.wp.org/wp/6.7/theme.json",
"settings": {
"color": {
"palette": [
{
"color": "#FFFFFF",
"name": "Base",
"slug": "base"
},
{
"color": "#3C4346",
"name": "Base / Two",
"slug": "base-2"
},
{
"color": "#B70000",
"name": "Contrast / 2",
"slug": "contrast-2"
},
{
"color": "#f7f8f9",
"name": "Contrast",
"slug": "contrast"
},
{
"color": "#D4DaDB",
"name": "Contrast / 3",
"slug": "contrast-3"
},
{
"color": "#51708f",
"name": "Contrast / 4",
"slug": "contrast-4"
}
]
}
},
....
Hier sehen wir die gesetzte Farbe "color": "#51708f" für Contrast / 4.
In dem Fall habe ich in der theme.json, die sich im Ordner des (Child) Themes befindet, die Farbe geändert.
Durch Änderung des Farbwertes in der theme.json wird diese Änderung bei allen Blöcken oder Block Pattern, die diese Hintergrundfarbe verwenden, wirksam.
Eine weitere Möglichkeit wäre, dass man dem Block Pattern eine Klasse zuweist und dann die Farbe per CSS in Custom CSS definiert.
Viel besser ist aber, wenn die Farbe in der theme.json geändert wird. Wenn dann dem Block Pattern diese Hintergrundfarbe zugewiesen wird, dann ändert sich die Farbe bei allen Beiträgen mit diesem Block Pattern.
Fazit
Es ist schon sehr sinnvoll, wenn man sich vor der Entwicklung der Website Gedanken zu den globalen Einstellungen, also Typographie, Schriften, etc. und last but not least zur Farbpalette macht. Wenn man dann noch die Einstellungen der Farbpalette bei der Gestaltung von Block Patterns benutzt, kann man später recht einfach, (leichte) Änderungen am Design oder sogar – wie im beschriebenen Fall – Korrekturen vornehmen.
Links, Quellen und aktuelle Infos
- https://haurand.com/stylebook-bei-block-themes/
- https://learn.wordpress.org/tutorial/using-block-patterns/
- https://learn.wordpress.org/tutorial/intro-to-block-patterns/
- https://fullsiteediting.com/lessons/introduction-to-block-patterns/
- https://kulturbanause.de/blog/wordpress-block-editor-gutenberg-farb-einstellungen-deaktivieren-oder-anpassen/
- https://www.wpbeginner.com/de/beginners-guide/beginners-guide-how-to-use-wordpress-block-patterns/
- https://haurand.com/wordpress-6-3-block-patterns-vorlagen-wiederverwendbare-bloecke/
- https://haurand.com/pattern-vorlagen-bearbeiten-umbenennen-und-exportieren/
- https://de-ch.wordpress.org/patterns/
- https://developer.wordpress.org/news/2023/11/how-to-add-custom-color-options-to-blocks/
Weitere Beiträge zum Thema (Block Neueste Beiträge)
- Globale Blöcke wie Buttons bei Block Themes gestalten
- Navigation: Animierter Unterstrich bei Block Themes
- Block Themes: Ausrichtung beim Content-Block in Templates
- Create Block Theme: Navigation bei einem Block Theme wiederherstellen
- WordPress 6.8 – ein „kleines“ Update
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.







Schreibe einen Kommentar