Navigation: Animierter Unterstrich z. B. bei Twenty Twenty-Five, Twenty Twenty-Four, Circles WP und SpacePress WP
Die Navigation bei Block Themes ist leider in der Regel nicht besonders schön. Aus dem Grund verwende ich hier auf haurand.com einen dezenten animierten Unerstrich in der Navigation. Wie man die Navigation bei Block Themes wie Circles WP, SpacePress WP oder einem Standard Theme wie Twenty Twenty-Five anpasst, beschreibe ich in dem folgenden Beitrag.
Animierter Unterstrich bei Twenty Twenty-Five
Der Unterstrich bei dem Theme Twenty Twenty-Five in der Navigation kann relativ einfach angepasst werden. Dazu habe ich CSS-Regeln geändert, die ich hier auf haurand.com mit dem Theme Circles WP schon seit einiger Zeit verwende. Damit der animierte Unterstrich auch z. B. bei Twenty Twenty-Five funktioniert, müssen lediglich die Namen der Variablen in den CSS-Regeln angepasst werden.
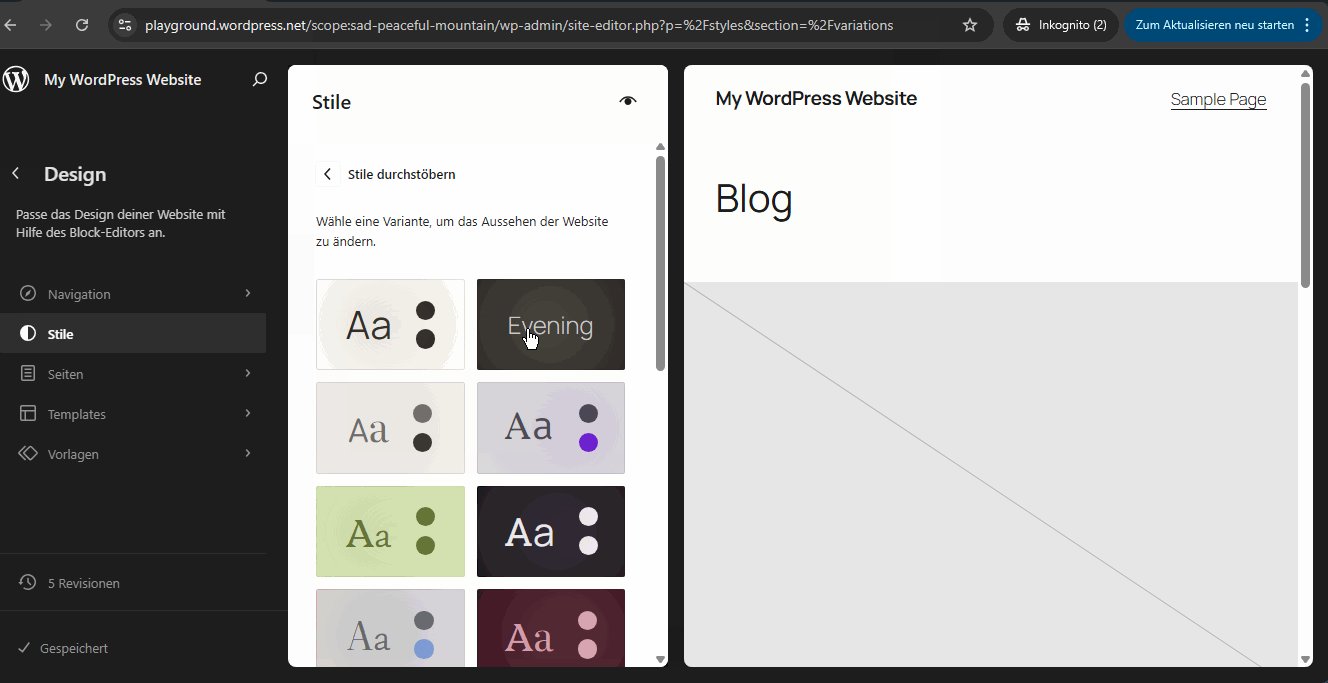
Wenn man im Website-Editor unter Stile auf Farben geht, dann findet man unter Design > Website-Editor > Stile > Farben die entsprechenden Bezeichnungen für die Variablen:

Ähnlich kann man natürlich auch bei anderen Block Themes verfahren, wenn man die Bezeichnungen der Variablen in Erfahrung bringen möchte.
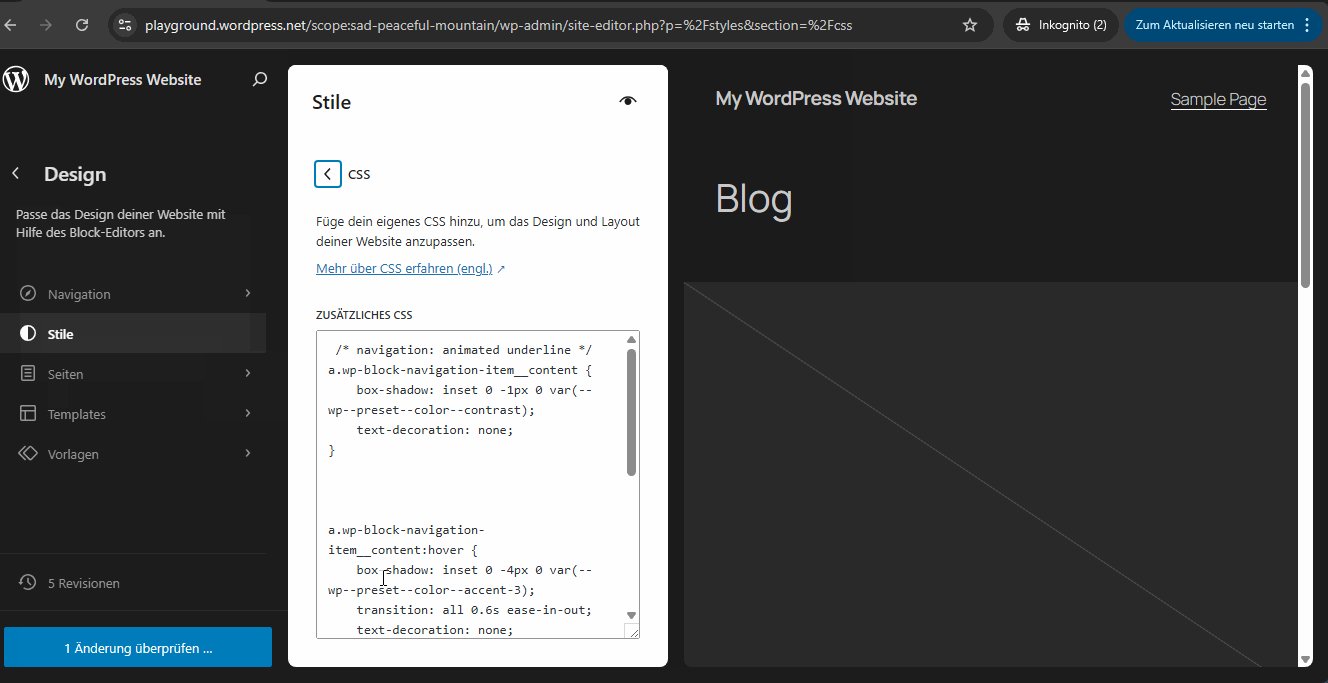
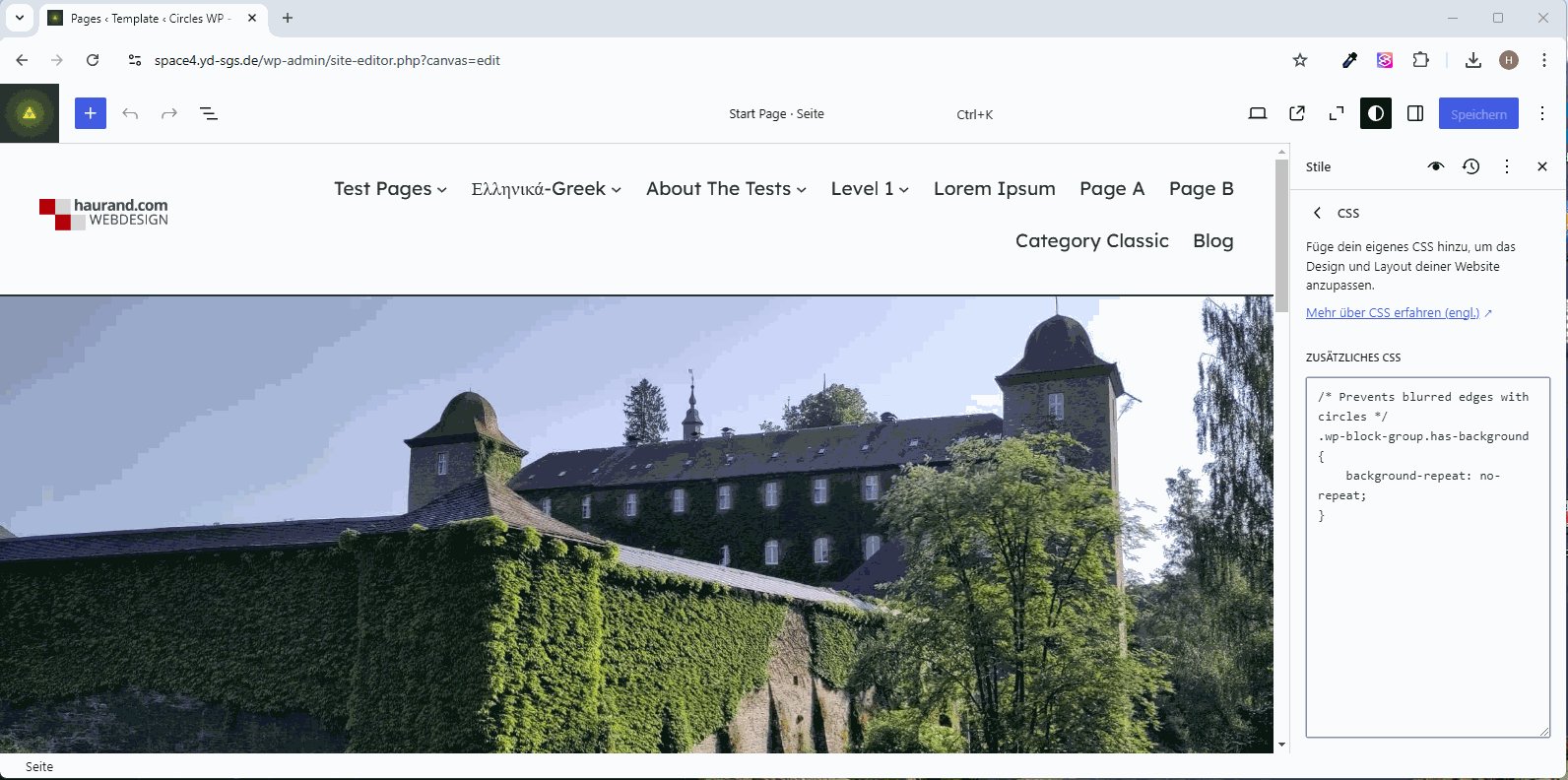
Wenn man zusätzliches CSS verwenden möchte, dann muss man die Eintragungen wie folgt vornehmen.

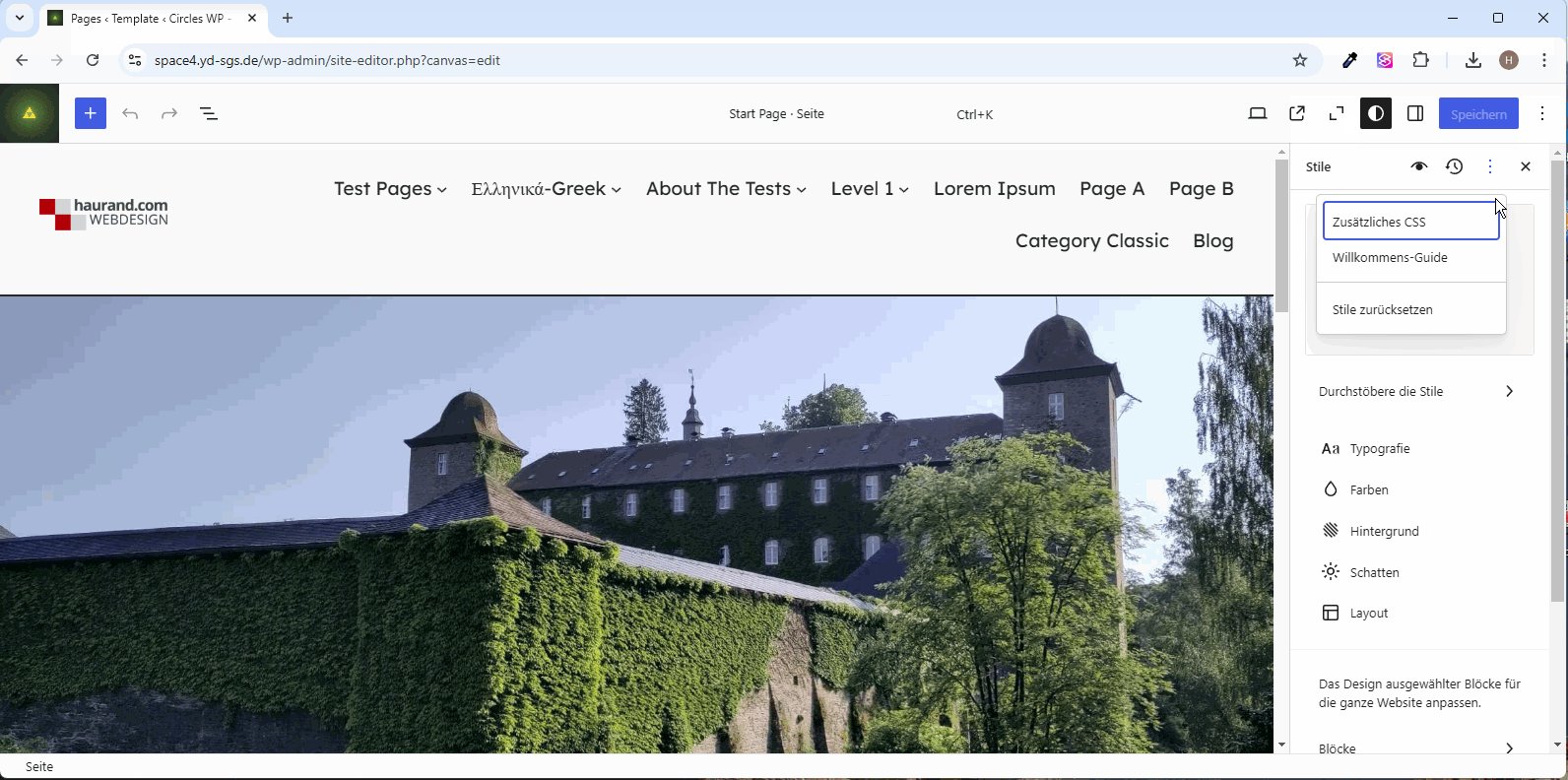
Solltest du bereits zusätzliches CSS erfasst haben, dann kann man über Design > Website-Editor > Stile und weiter unten „Zusätzliches CSS“ schneller zu der entsprechenden Stelle kommen.
Hier die CSS-Regeln mit den angepassten Bezeichnungen der Variablen bei Twenty Twenty-Five:
/* navigation: animated underline */
a.wp-block-navigation-item__content {
box-shadow: inset 0 -1px 0 var(--wp--preset--color--contrast);
text-decoration: none;
transition: box-shadow 0.6s ease-in-out;
}
a.wp-block-navigation-item__content:hover,
a.wp-block-navigation-item__content:focus {
box-shadow: inset 0 -4px 0 var(--wp--preset--color--accent-3);
}
a.wp-block-navigation-item__content:focus {
outline: 2px solid var(--wp--preset--color--accent-3);
outline-offset: 2px;
}
/* Fallback für High-Contrast-Modus */
@media (forced-colors: active) {
a.wp-block-navigation-item__content:hover,
a.wp-block-navigation-item__content:focus {
text-decoration: underline;
box-shadow: none;
outline: 2px solid CanvasText;
}
}
Natürlich kann man auch andere Farben aus der Farbpalette für den Unterstrich verwenden. Möchte man beispielsweise eher die helle rosa Farbe statt schwarz verwenden, dann kann man statt var(--wp--preset--color--accent-3) einfach var(--wp--preset--color--accent-2) verwenden. Auch Farben außerhalb der Farbpalette sind natürlich möglich, indem man die Farbe (z. B. ein violett) als Hex oder als RGB angibt: #650DD4 bzw. rgb(101, 13, 212). Das ist allerdings nicht empfehlenswert, weil die Farben im Farbschema abgestimmt sind.
Animierter Unterstrich bei Twenty Twenty-Four, Circles WP und SpacePress WP
Hier die CSS-Regeln für Twenty Twenty-Four und meine Block Themes Circles WP und SpacePress WP:
a.wp-block-navigation-item__content {
box-shadow: inset 0 -1px 0 var(--wp--preset--color--contrast-2);
text-decoration: none;
transition: box-shadow 0.6s ease-in-out;
}
a.wp-block-navigation-item__content:hover,
a.wp-block-navigation-item__content:focus {
box-shadow: inset 0 -4px 0 var(--wp--preset--color--contrast-2);
}
a.wp-block-navigation-item__content:focus {
outline: 2px solid var(--wp--preset--color--contrast-2);
outline-offset: 2px;
}
/* Fallback für High-Contrast-Modus */
@media (forced-colors: active) {
a.wp-block-navigation-item__content:hover,
a.wp-block-navigation-item__content:focus {
text-decoration: underline;
box-shadow: none;
outline: 2px solid CanvasText;
}
}
Mit dem Plugin Dynamic Header & Navigation for Block Themes kannst du übrigens die Navigation noch weiter schöner gestalten. Hier auf haurand.com setzen wir das Plugin ein. Auf der folgenden Präsentationsseite mit Circles WP kannst du dir das ebenfalls ansehen.
Das Plugin bietet folgende Optionen:
- Option, um Off-Canvas zu setzen
- Höhe für Kopfzeile festlegen
- Höhe für geschrumpfte Kopfzeile festlegen
- Logo-Verkleinerungsfaktor festlegen
- Logo nach links verschieben
- Animationsdauer (in Sekunden) für die schrumpfende Kopfzeile festlegen
- Option, um einen Breakpoint für die Navigation zu setzen
Fazit
Mit wenig Aufwand kann die Navigation bei einem Block Theme aufgepimpt werden. Wie das funktioniert, habe ich in diesem Beitrag gezeigt: Mit ein paar CSS-Regeln und dem Plugin Dynamic Header & Navigation for Block Themes sieht die Website schon ansprechender aus.
Links, Quellen und aktuelle Infos
- Plugin Dynamic Header & Navigation for Block Themes
- Infos zum Plugin Dynamic Header & Navigation for Block Themes
- Plugin-infos (english version): https://haurand.com/plugin-shrinking-logo-sticky-header/
- Circles WP
- SpacePress WP
Weitere Beiträge zum Thema
- Navigation: Animierter Unterstrich bei Block Themes
- Gruppe-Block: Ausrichtung individuell ändern
- Warum ich über WordPress blogge
- KI frisst Blogs
- Dominik Liss Show: WordPress-Support & kostenlose Lernquellen
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.

Schreibe einen Kommentar