Plugin „Shrinking Logo Sticky Header“ – now: „Dynamic Header & Navigation for Block Themes“
‘Dynamic Header & Navigation for Block Themes’ (previous name: “Shrinking Logo Sticky Header”) is a lightweight WordPress plugin designed specifically for block themes.
I submitted the plugin to the WordPress repository for revision on 1 May 2025. The review team had a few suggestions for improvement, which I implemented. I uploaded the plugin again to the WordPress repository for revision on 11 May and am now waiting for the result.
26.6.2025: I have just uploaded version 1.3 in WordPress Repository.
New Options:
- Added: Optional setting of background Color for Header
- Added: Optional setting to move the shrunk logo to the left
You can already view version 1.3 of the Plugin at https://space4.yd-sgs.de/.
17.5.2025: The Review process is finished: „Congratulations, the plugin hosting request for Shrinking Logo Sticky Header has been approved.“
19.5.2025: The plugin is now in the WordPress repository.
23.5.2025: Version 1.2 with Off-Canvas-Menu
Eine deutsche Beschreibung des Plugins findest du im folgenden Beitrag
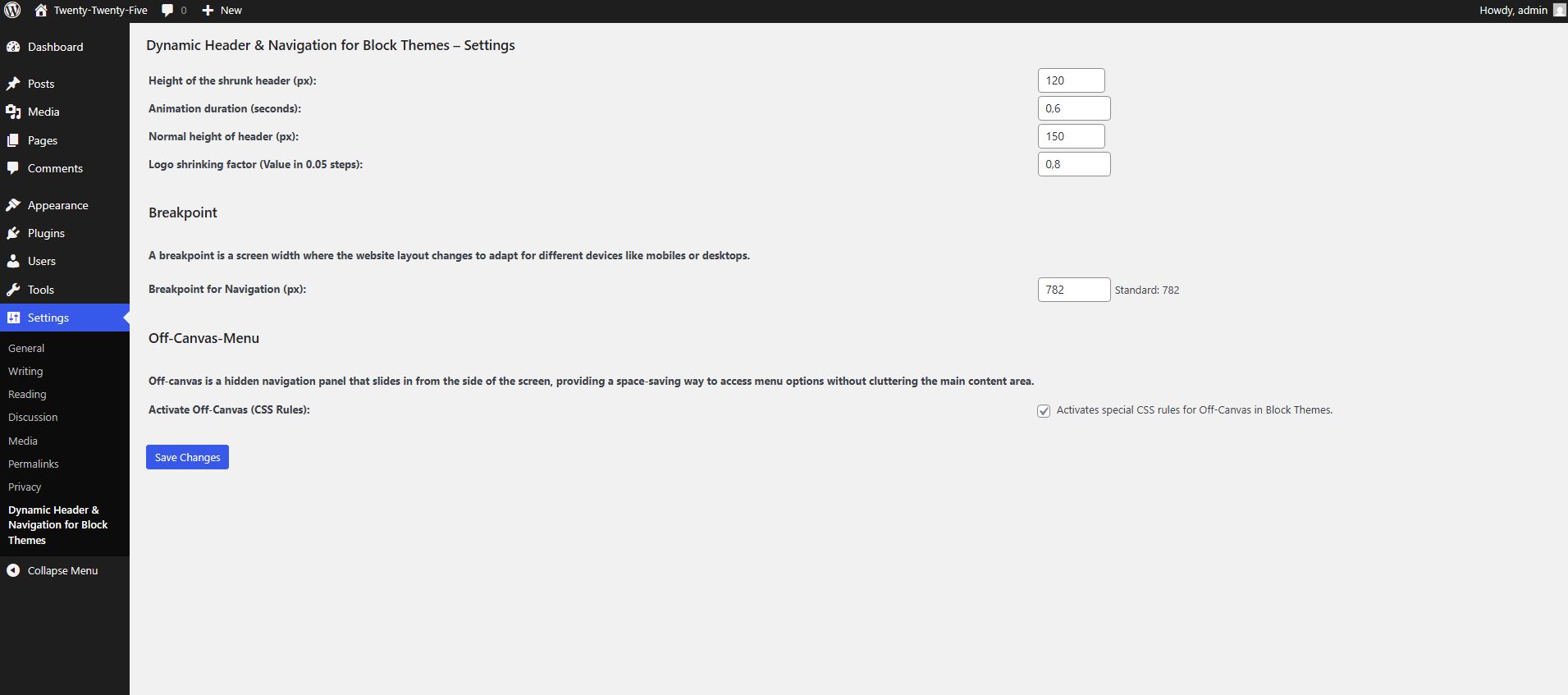
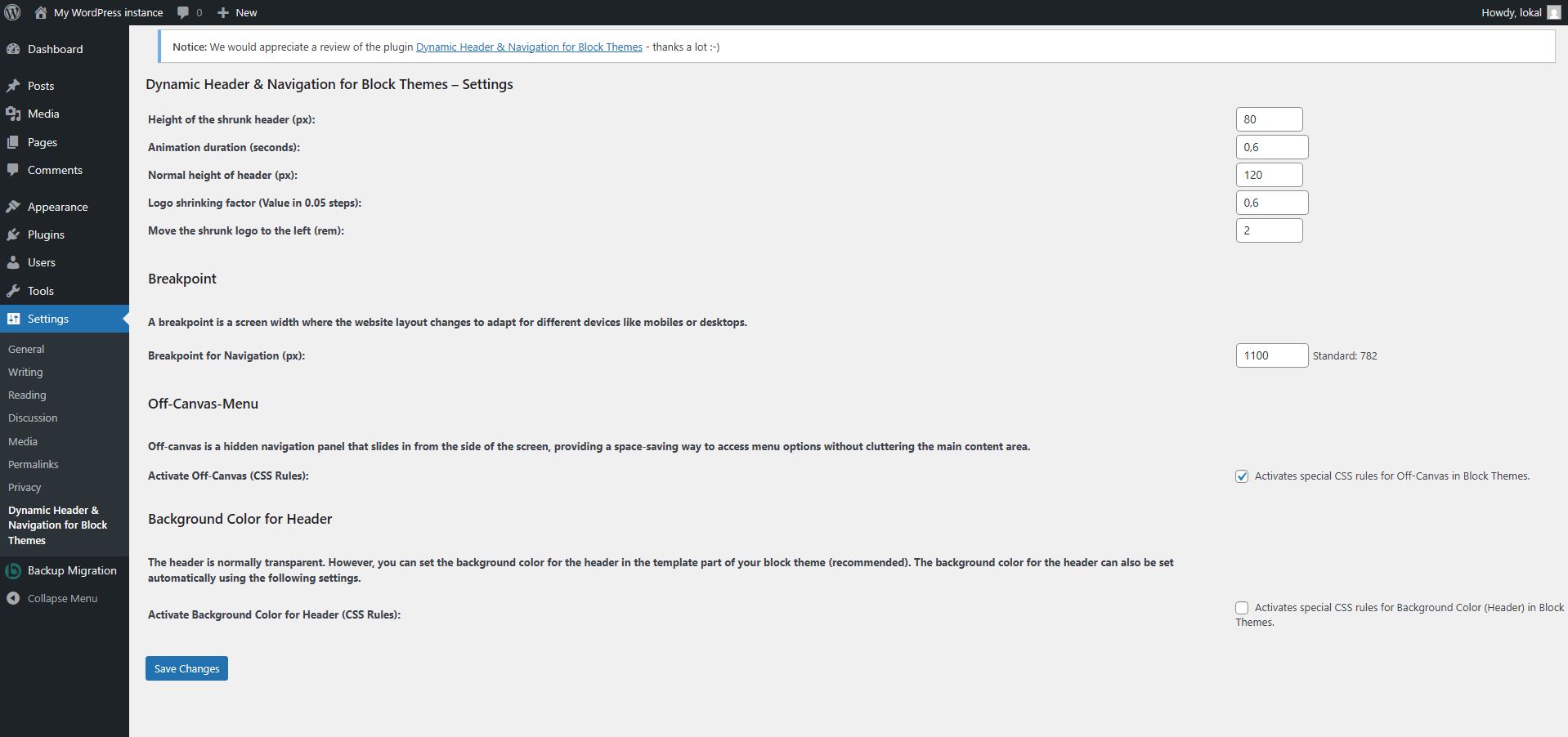
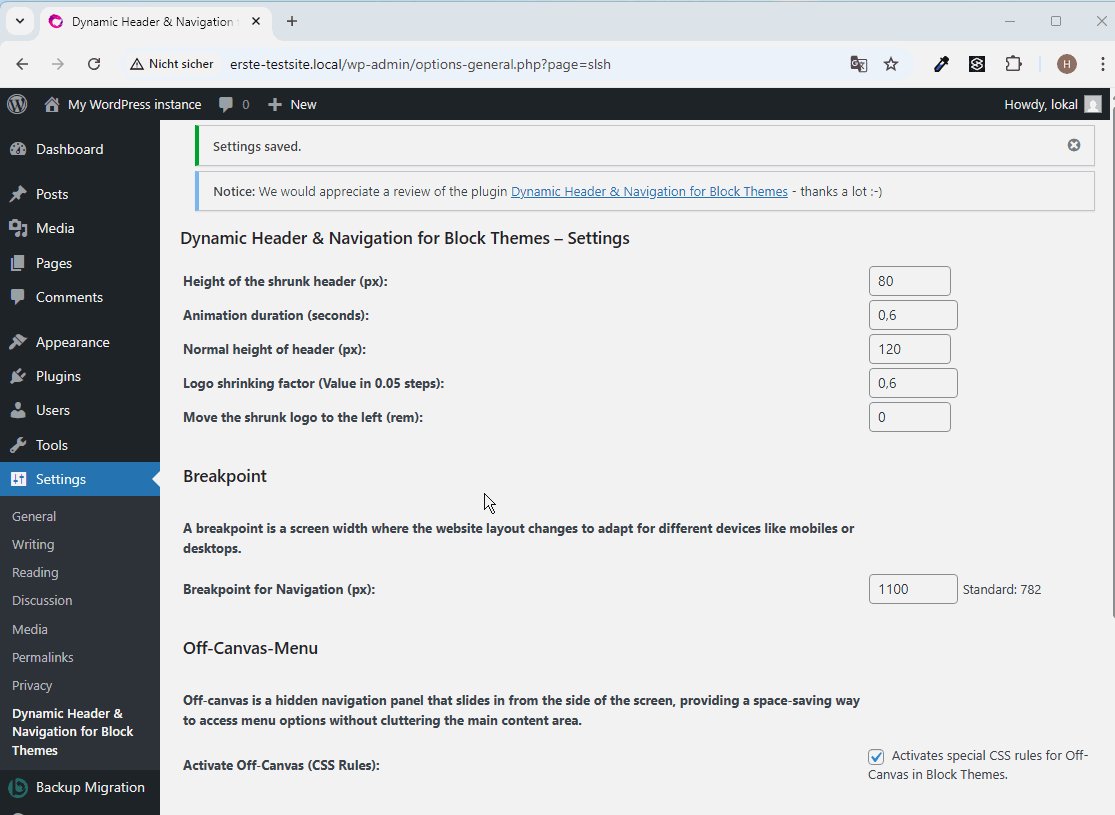
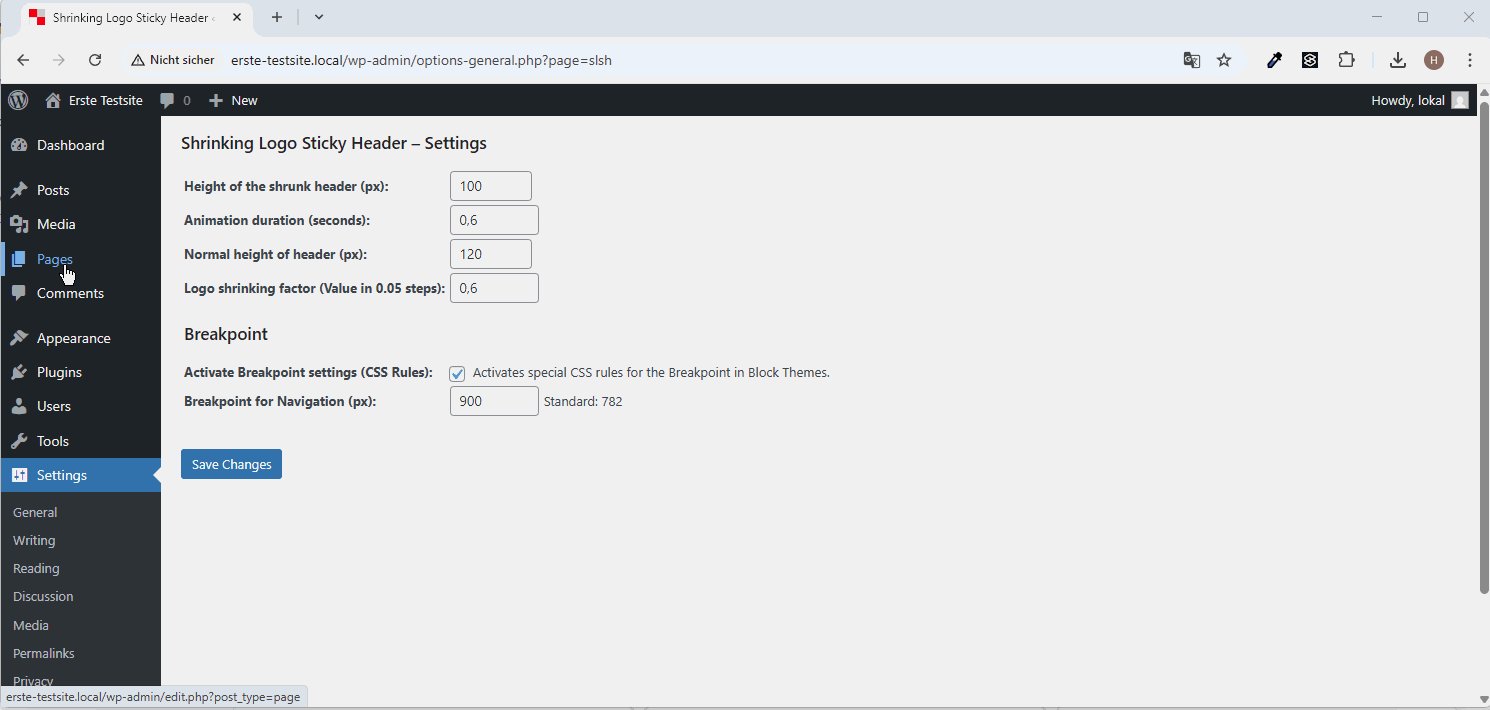
Options of the plugin (version 1.3)
The plugin allows you to individually configure the heights for the header and logo in both their normal and shrunken states, giving you full control over your site’s appearance.
These settings can be easily adjusted to match your branding or design preferences.
One of the key advantages of the plugin is its simplicity:
Once activated, the sticky and shrinking effects work immediately with almost all block themes – no additional setup or configuration is required.
This makes it ideal for users who want a professional, dynamic header effect without dealing with complex options or custom code.
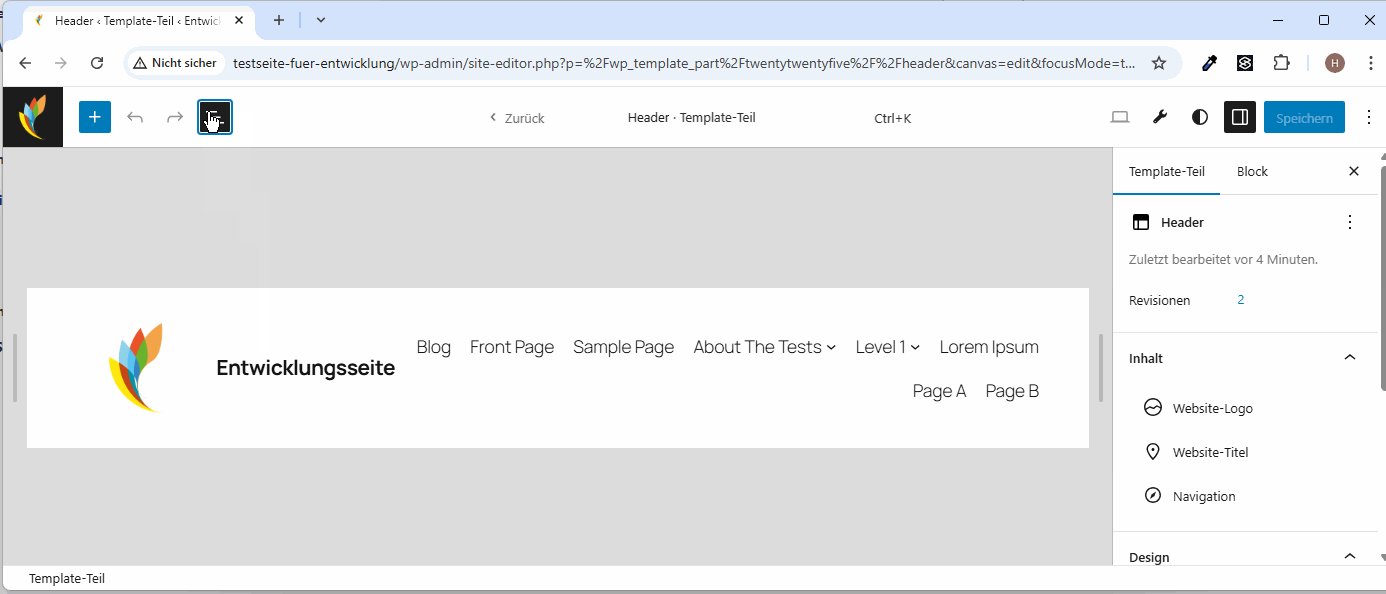
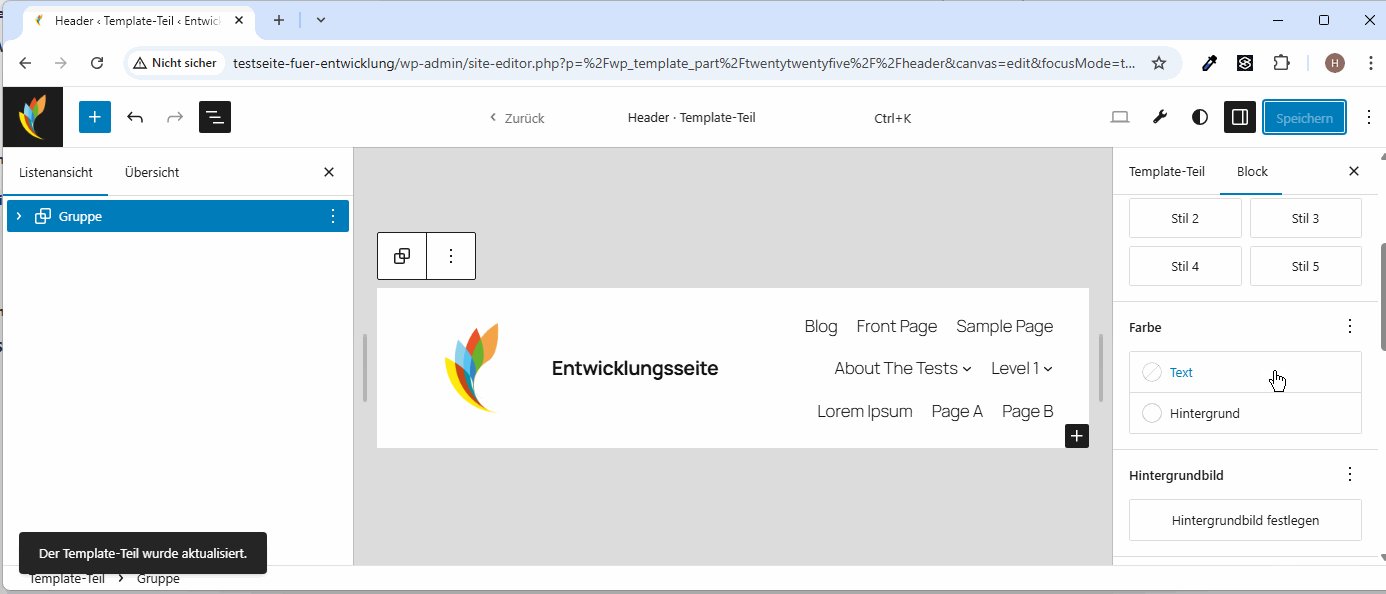
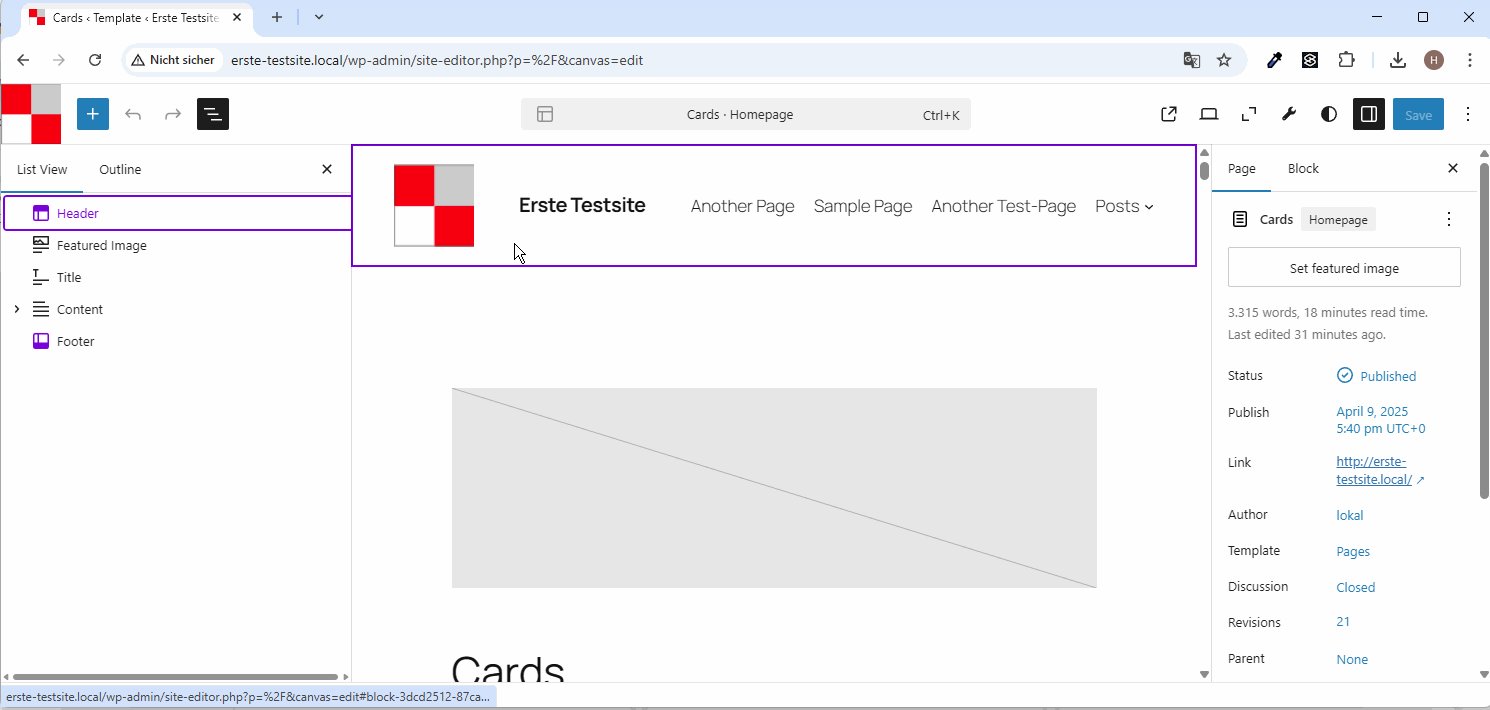
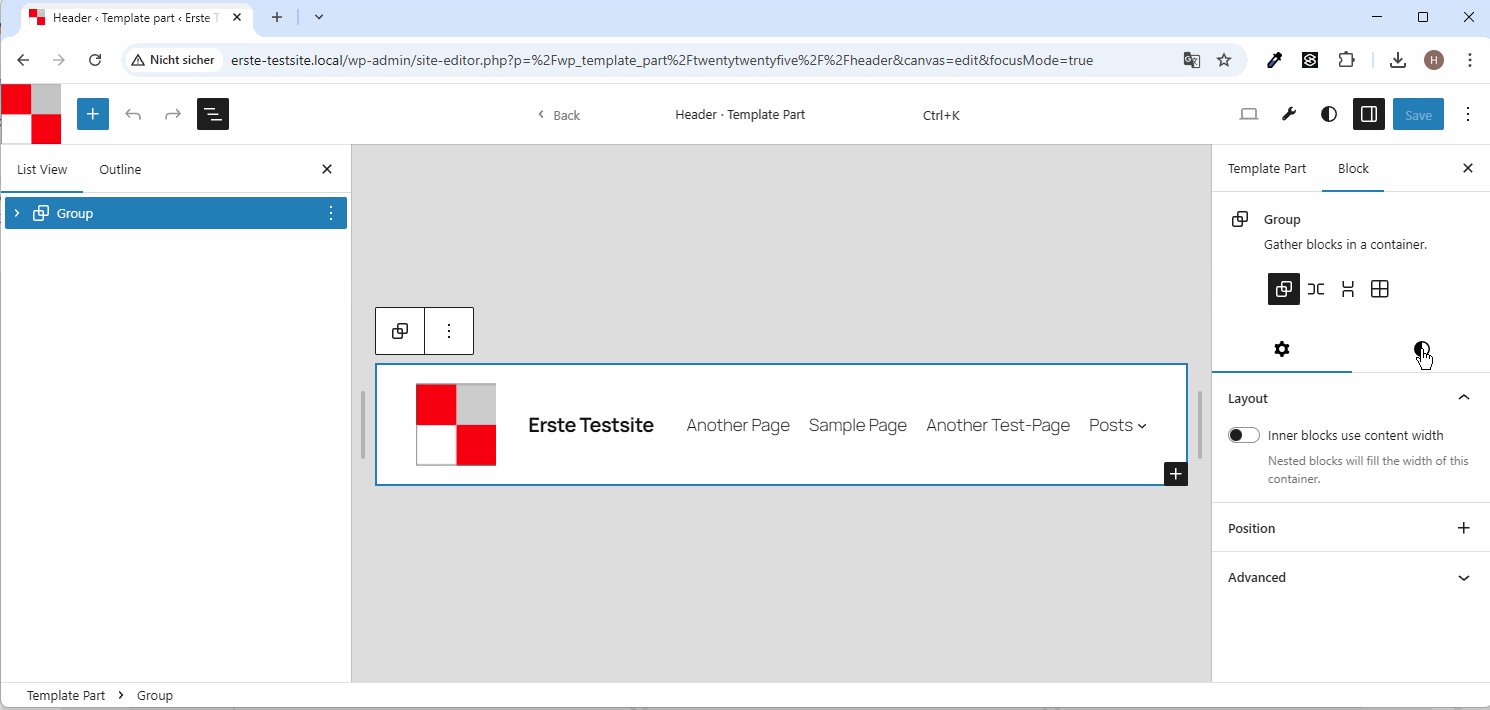
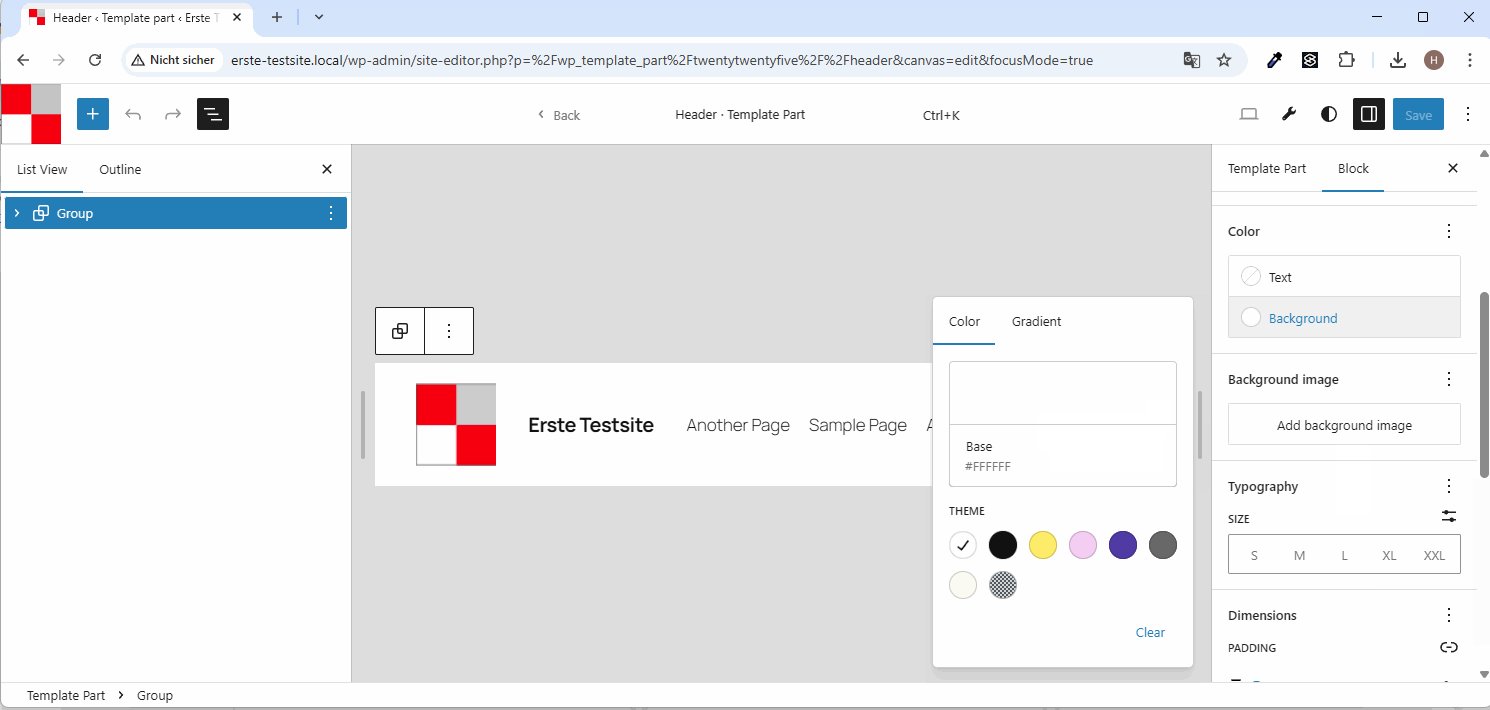
Change the background colour of the header
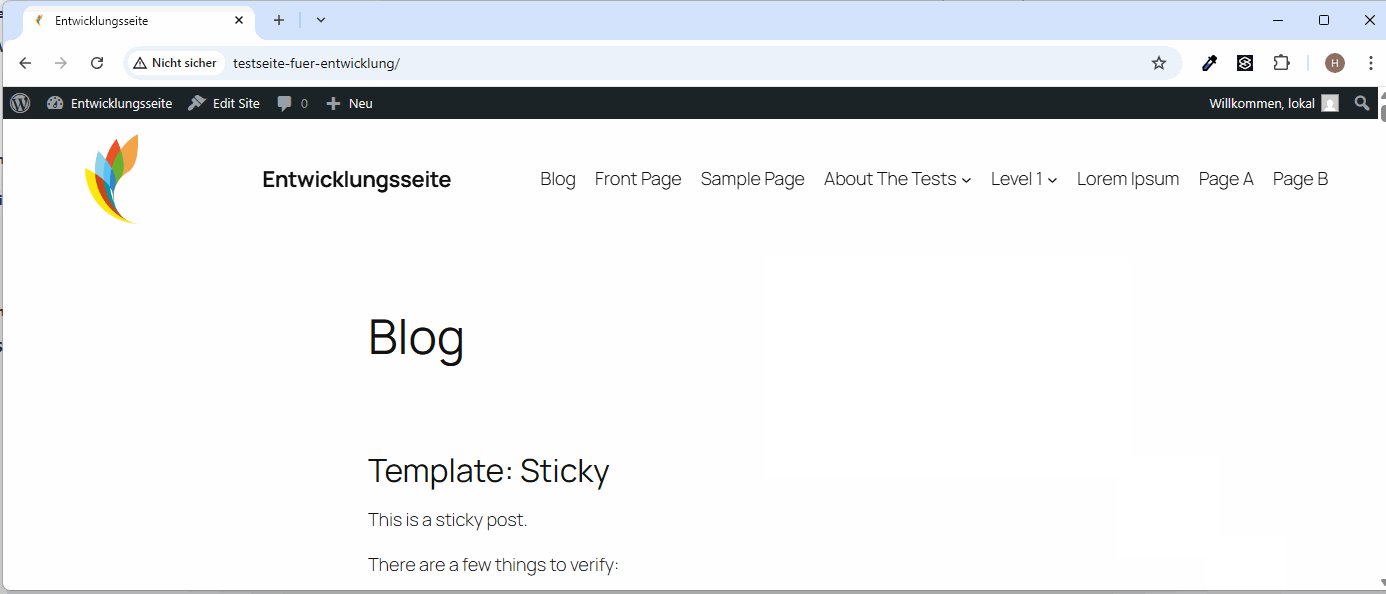
However, it is necessary that you change the background colour of the navigation in your block theme via the block editor to white, for example, because otherwise the header is transparent by default in most cases.
I show how this works in the following short video:

We use the Circles WP theme with the plugin on this website. The Twenty Twenty-Three theme is also used with the plugin on another website. Further websites will follow shortly (including Twenty Twenty-Five). I have already tested this with Twenty Twenty-Five and Twenty Twenty-Four.
Option for Breakpoint Setting in Version 1.1
In version 1.1, I have also included an option for setting the breakpoint for the mobile menu.
A German translation is already available for this plugin.

In this short video, I show which adjustments and settings can be made when using the plugin. It is also important to set the background colour for the header, otherwise the background will be transparent when scrolling down. In this example, I have chosen white as the background colour.

New Options in Version 1.2
In version 1.2, I have added an option for off-canvas menus: An off-canvas menu is a hidden navigation panel that pops up from the side of the screen from the right, allowing space-saving access to menu options without cluttering the main content area.
You can already see this option in the mobile menu on the following presentation page with the Circles WP theme and here on haurand.com when you open the mobile menu.
Because the name ‘Shrinking Logo Sticky Header’ for the plugin no longer reflects the scope of the options, I have changed the name in version 1.2. So don’t be surprised.
I am happy to receive feedback.
New Options in Version 1.3
Now it is possible to move the logo to the left. In CSS, rem is a relative unit that sets the size of an element based on the font size of the root (html) element, ensuring consistent scaling across the entire webpage.

Previously, depending on the header structure, the logo may have been moved too far to the right, especially in mobile displays, due to the shrinkage factor. This can now be corrected with the new setting in version 1.3. To do this, you can use increments of 0.1 steps (rem) to move the logo to the left. An example of this can be seen in the following video:

In addition, you can now also activate the background colour for the header provided by the Block Theme. However, it is recommended to set the background colour for the header using the website editor:

Mentions of the plugin
- https://wp-content.co/newsletter/archive/221/
„The plugin created by Hans-Gerd Gerhards adds a modern sticky header with smooth, animated shrinking effects for both the header and the site logo.“ - https://thewpweekly.com/issue-244/
„Shrinking Logo Sticky… Hans-Gerd Gerhards has released a free Dynamic Header & Navigation plugin for block themes, which provides options to set the Logo shrinking factor, height for the header, and the shrinking header.“ - https://gutenbergtimes.com/14-plugins-for-the-block-editor-gutenberg-20-8-studio-1-15-1-woo-9-9-and-more-weekend-edition-330/
„The plugin lets you “add a modern sticky header with smooth, animated shrinking effects for both the header and the site logo.” You have full control over the heights for default and shrunken states and also use your site’s colors for styling. The post also entails the link for downloads videos and screenshots. The plugin in in the approval queue for the WordPress directory.“ - https://www.painelwp.com.br/newsletter-wordpress-edicao-315/:
„Hey, thanks for creating the „Dynamic Header & Navigation for Block Themes“ plugin, it’s awesome! I wrote about it in my weekly newsletter in portuguese called PainelWP.„ - https://wp-rankings.com/plugins/shrinking-logo-sticky-header/
Thanks
- @threadi for coding enhancements
- @apermo for hints
- @wpgerd for testing
- @patriciabt und @laboiteare for french translations